设计师如何快速熟悉B端产品与业务?
编辑导读:对付交互设计师,在熟悉B端产物公司的业务上有哪些存眷点,怎么可以快速熟悉B端产物?本文作者依据事情中项目实践的所思所想,并团结案例平分享了本身对“交互设计师如何快速熟悉B端产物与业务”的一些观点和发起,供各人一同参考和进修。

首先我想谈一下我认为的B端产物,综合前人的履历,我为B端产物做如下界说:B端产物是基于用户的业务场景,为企业提供贸易代价的处事载体。
B端产物用户从属于企业,具备组织形态
B端产物的泛起切合业务形态
B端产物为企业提供贸易代价
B端产物多为软件,但不只仅是软件
B端产物的焦点是为企业提供处事
这里提到两个名词产物和业务,经常传闻“要懂业务、熟悉产物”,那么业务与产物的干系是什么呢?
我认为在互联网行业,产物是对部门业务的线上流程化表达,产物凡是以软件形式泛起出来。那么我们在熟悉B端业务的时候,就要理清产物涵盖了哪些业务,线上业务与线下业务是如何跟尾的。
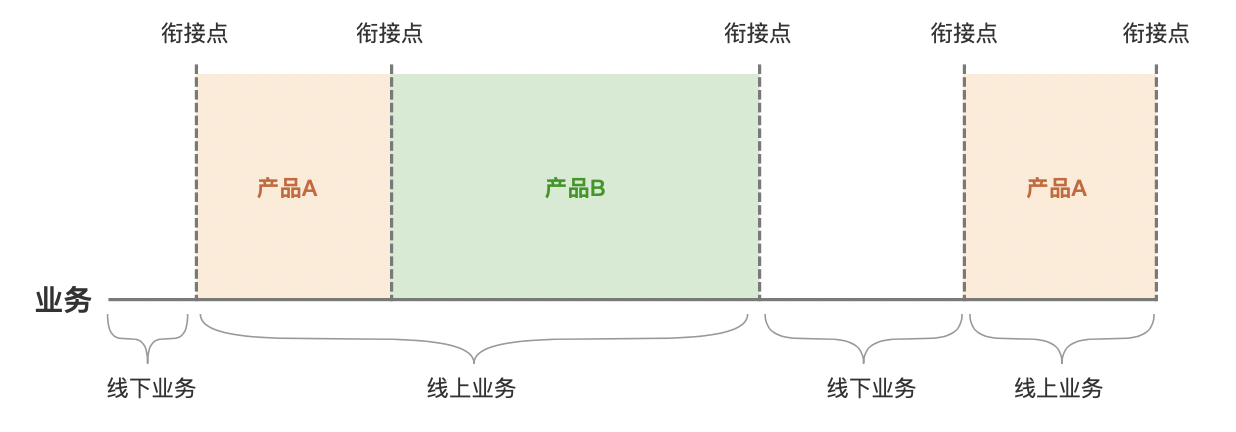
假如把业务比作一条线的话,那么产物就是线上的线段。一条业务线上有多个产物,被产物包围的部门称是线上业务,其它的是线下业务。
产物与产物之间,线上业务与线下业务之间都存在跟尾点,在产物内里,这些跟尾点就是用户利用产物的起点可能终点。

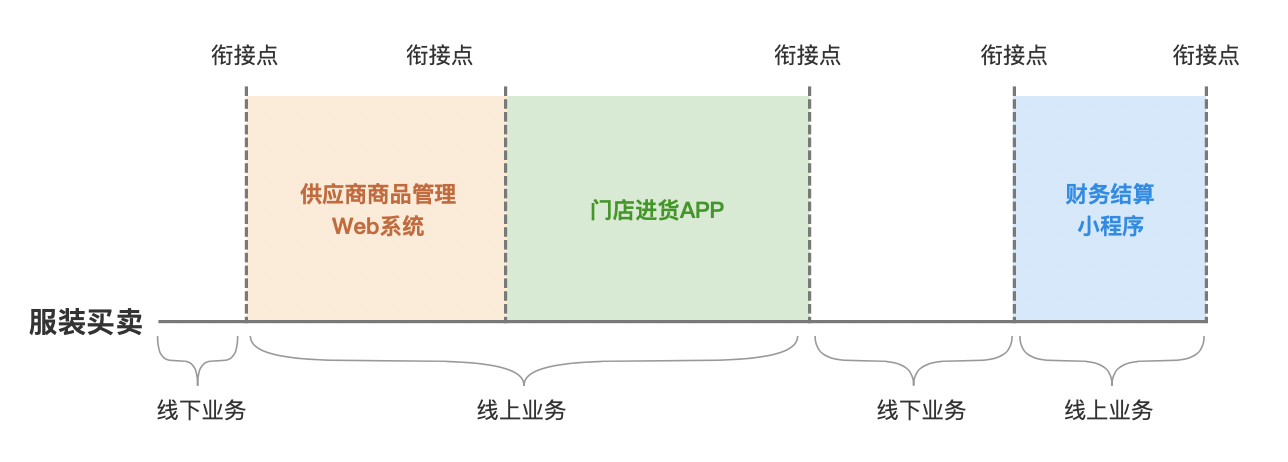
好比一家处事于打扮行业的互联网公司,主营业务是链接供给商与门店,为他们提供线上打扮交易处事。那么这条业务线上大概会涵盖门店进货、供给商库存打点、物流跟踪、财政结算、门店销售等业务。
由于供给商都有本身的库存、财政系统,门店也有本身牢靠的销售方法,所以公司开拓的软件产物会合在门店进货,供给商发货环节,其它部门通过获取第三方接口可能线下操纵来买通。如图所示:

从图中可以看出,岂论web系统、APP可能小措施都是处事于业务的,而且互相存在接洽。因此,作为交互设计师熟悉B端业务的第一步是理清楚公司业务与产物间的干系。
二、产物是如何办理问题的各人都知道B端产物具备业务巨大、成果繁多,多脚色,分权限的特点,所以B端产物对应的业务场景多且巨大。
在实际事情中,我不会在方才打仗产物时就去梳理业务场景、绘制操纵流程图,因为往往很难入手反而陷入错综巨大的场景与流程之中。
那么设计师熟悉B端产物的切入点在那边?之前说过B端产物需要为企业提供贸易代价,那么企业的存眷点就是产物的偏向。
如一个概略量的打扮电商企业,客户凡是会存眷商品是否精准入库、可否低落订单损耗、低落发货环节的错单漏单率。
那么处事于这个企业的产物就会环绕办理提高入库精确率、低落发货错误率去泛起办理方案。
我凡是先相识产物办理了企业的哪些问题,这些内容在白皮书可能官网上可以或许找到。
借用之前的例子,因为供给商商品打点系统的存在是为了让门店老板在进货APP上选购商品,因此商品打点系统的设计聚焦在“如何辅佐供给商快速宣布门店老板存眷的商品信息?”上。
B端产物有哪些要害的要素?因为B端产物的用户具备组织形态,实际场景顶用户漫衍在各个岗亭(脚色&权限),单独可能协同完成事情(任务)。
深入一层阐明,不难发明B端产物办理的问题需要差异脚色的用户通过完成任务来实现。我就会重点存眷办理这个问题的操纵,在产物中凡是需要完成一组或多组任务来办理用户问题,那就列出相关任务并绘制出对应的操纵流程图以便我们更好的熟悉产物。
归纳一下步调:
通过4步阐明产物如何办理问题:
列生产物办理的问题
每个问题相关的用户任务
分脚色绘制用户路径
记录各个流程中的信息与业务逻辑(看本身时间,不消相识的太细)
再来举个例子吧,照旧那家概略量的打扮电商企业,但愿低落发货环节的漏单错单率。
那么产物就是一款拥有订单发货成果的软件系统,需要做的是在系统里把待发货的订单以任务的形式指派给客栈事恋人员(用户),将原本员工的拣货、分拣、验货、打包等工作流程迁移到系统内里,并对事情功效逐个核验。
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

