Axure 9.0 教程:用动态面板制作Tab切换
导读:Tab切换是许多网站必备交互,然而许多论坛教程并不完整,产物小白一步一步照着做,大概仍无法实现结果,挥霍时间还冲击自信。本文作者基于Axure 9.0版本,对建造Tab切换的每一个步和谐细节都举办了具体的讲授,与各人分享。

通过动态面板配置差异页面内容,n个tab配置n个状态;
拖动矩形作为按钮,配置矩形选中状态;
配置tab按钮的点击事件,配置动态面板的状态切换。
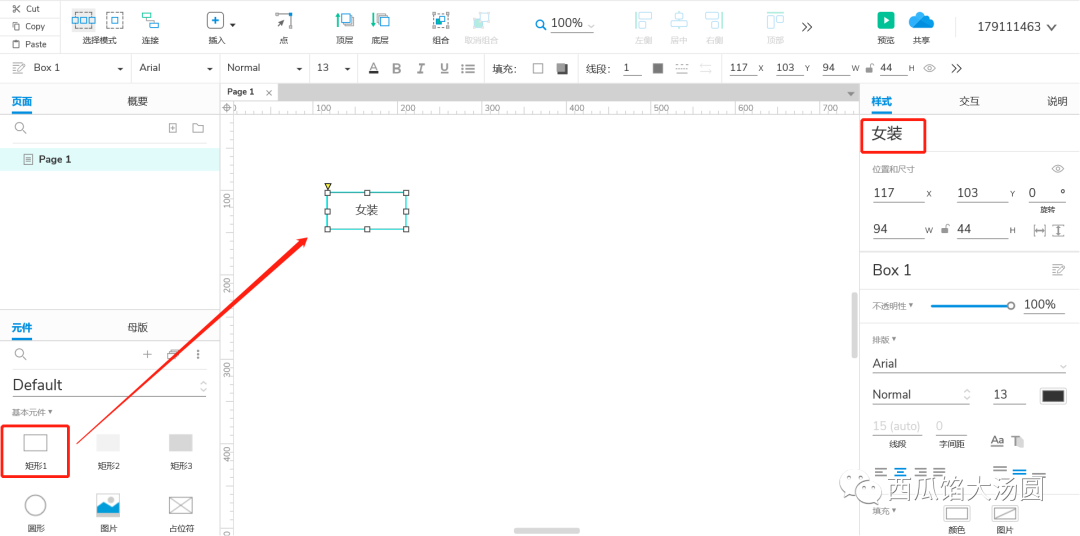
具体步调1、 拖动一个矩形做tab,这里我想做一个女装男装童装三个tab切换,先拖动一个矩形,把矩形定名为女装(给形状定名习惯要养成),ps:先拖一个矩形就好,利便配置完交互再一波复制。

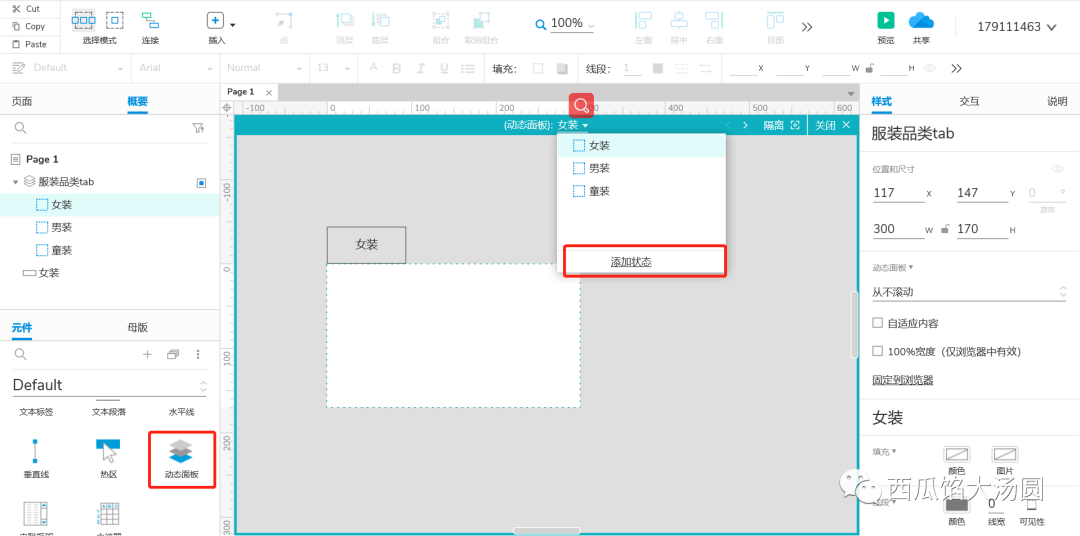
2、拖动动态面板,给动态面板添加状态,做几个tab页添加几种状态。我这里配置了女装、男装、童装三种状态。(动态面板定名为打扮品类tab)。每种状态下放对应的页面内容,我这里以文字示意。

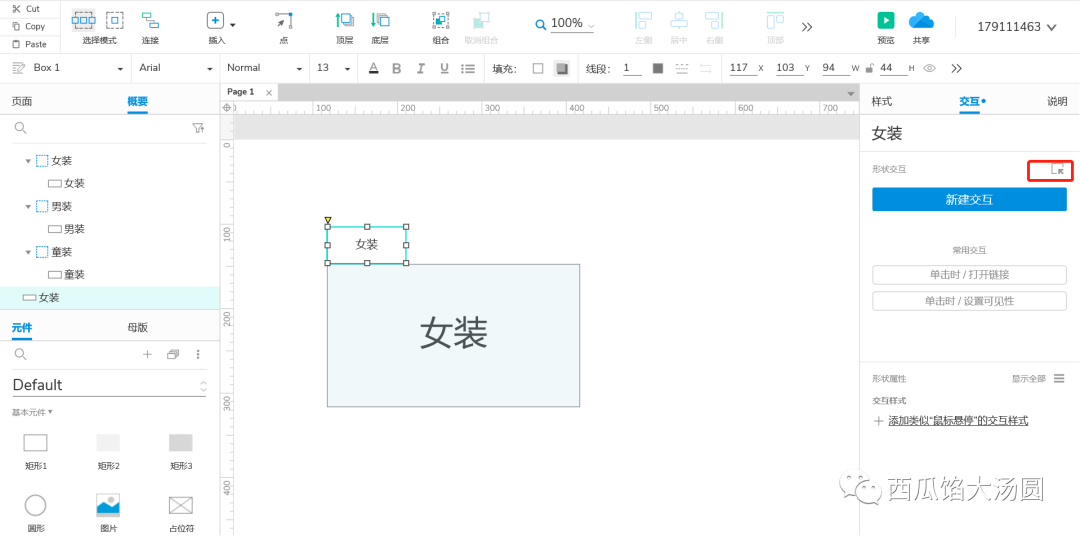
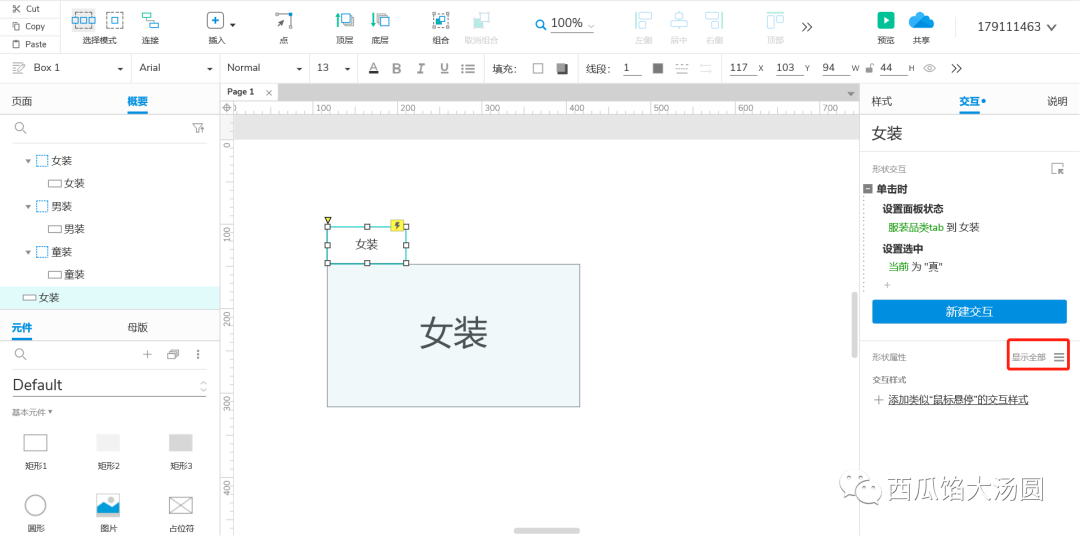
3、给tab按钮配置交互。选中女装按钮,点击交互下的编辑按钮进入交互编辑器。

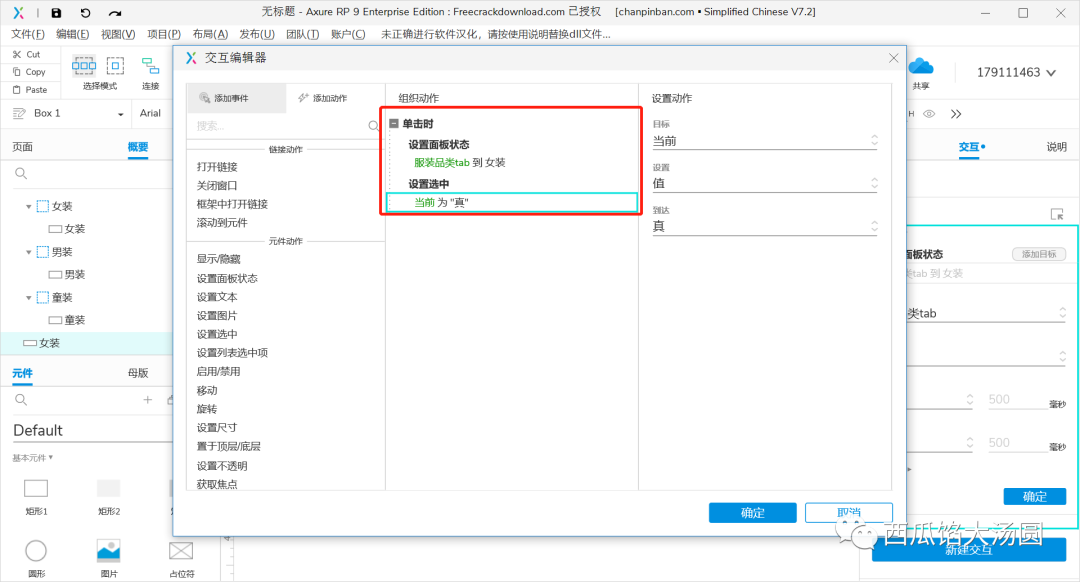
在编辑器中,添加事件——单击时,添加两个行动:
配置面板状态,方针【打扮品类tab】到state【女装】;
配置选中,方针【当前元件】,配置【值】,达到【真】。
第一步操纵是为了链接tab按钮和动态面板的状态,暗示单击女装按钮进入动态面板女装页面;
第二步操纵暗示单击操纵时,该元件状态为选中,留意这一步很是重要,只有这样我们配置元件【选中】时的【交互样式】才气实现,好比单击女装时女装按钮高亮显示。

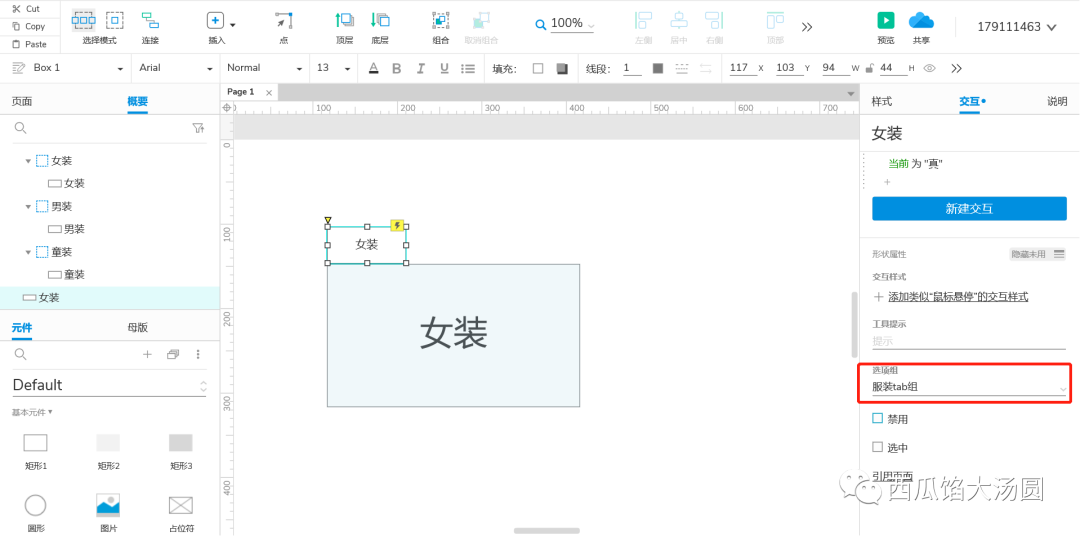
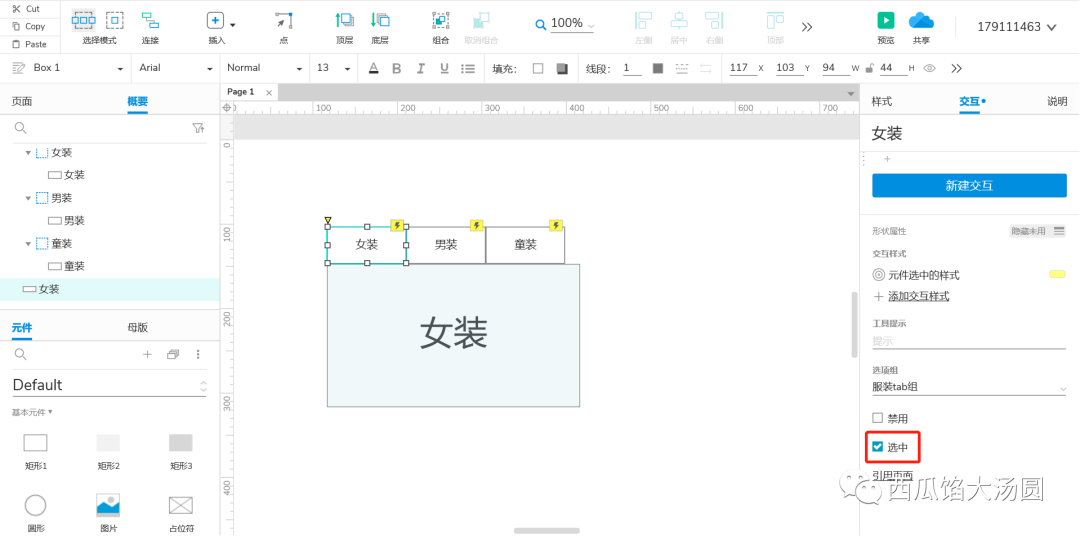
4、单击形状属性旁的显示全部,给女装按钮配置选项组(名称可自界说,我这配置打扮tab组),配置选项组才气告竣单选目标。


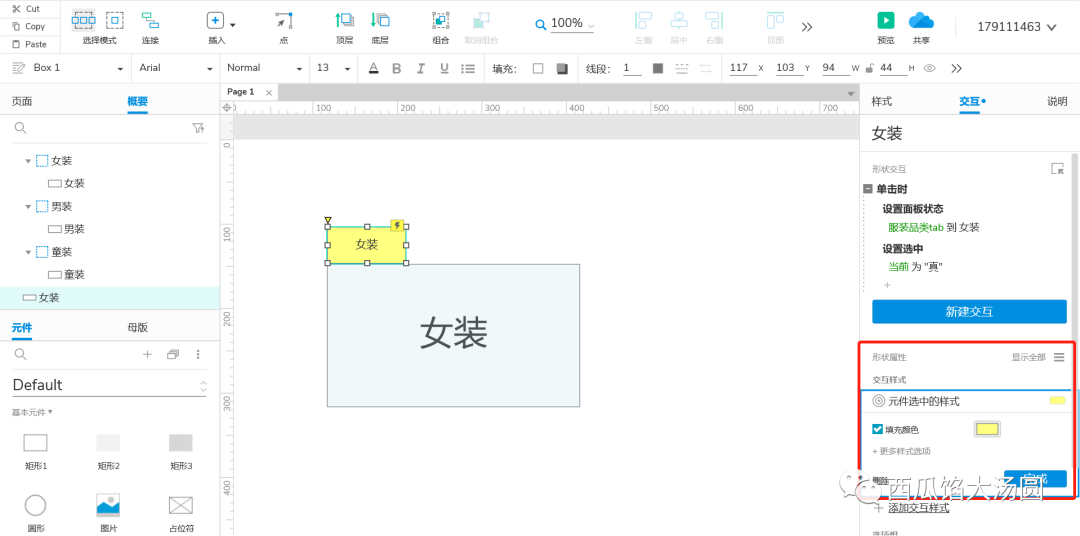
5、配置按钮的交互样式。这里可以配置悬停、选中、禁用等状态的交互样式。我这里配置选中时的样式为配景填充黄色。与第3步的单击操纵配置选中团结,最终形成了单击按钮时黄色高亮的交互。

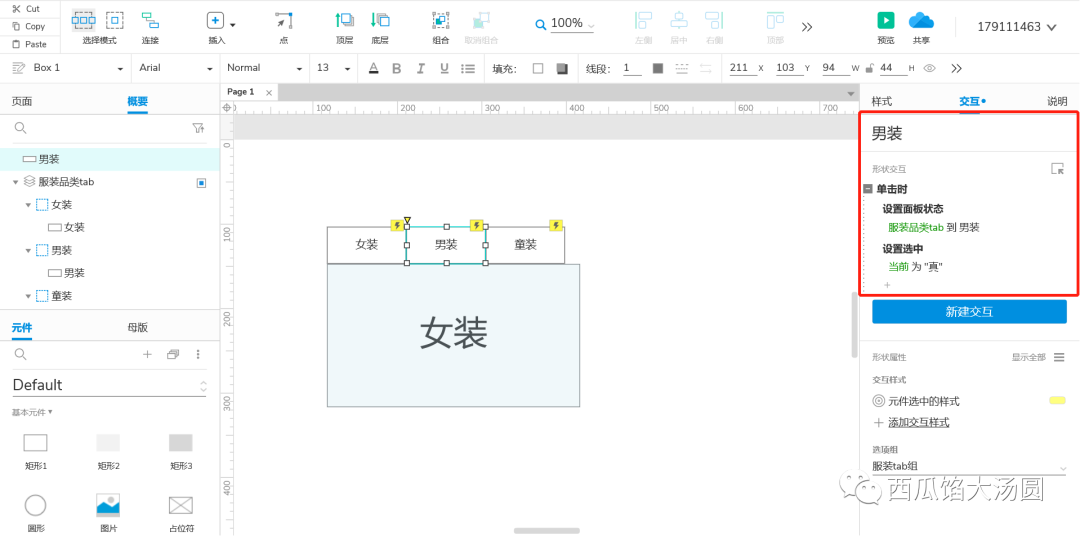
6、复制女装按钮两次,修改每个按钮对应交互信息,形状名称改为男装/童装,单击时面板状态到男装/童装。

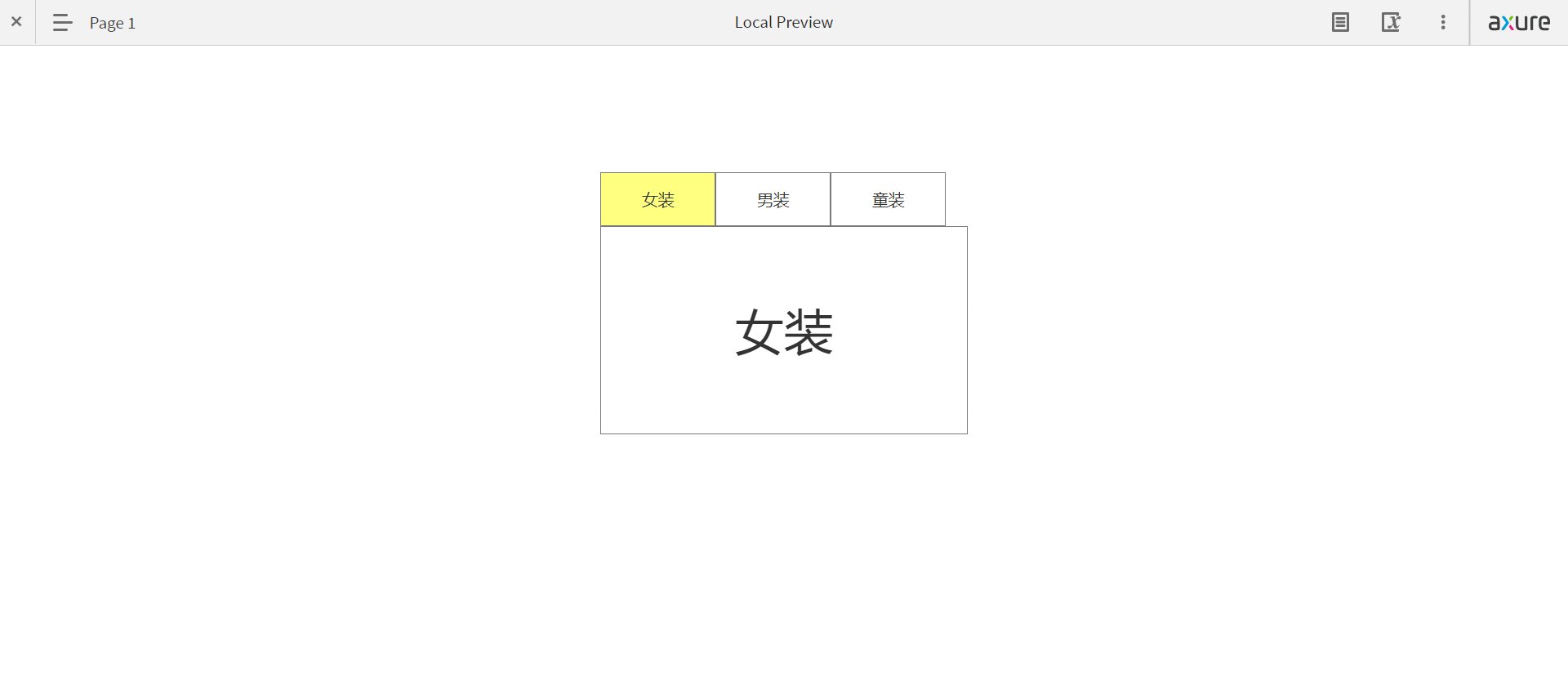
7、最后一步,配置按钮女装的默认状态是选中,暗示打开时默认选中女装tab。

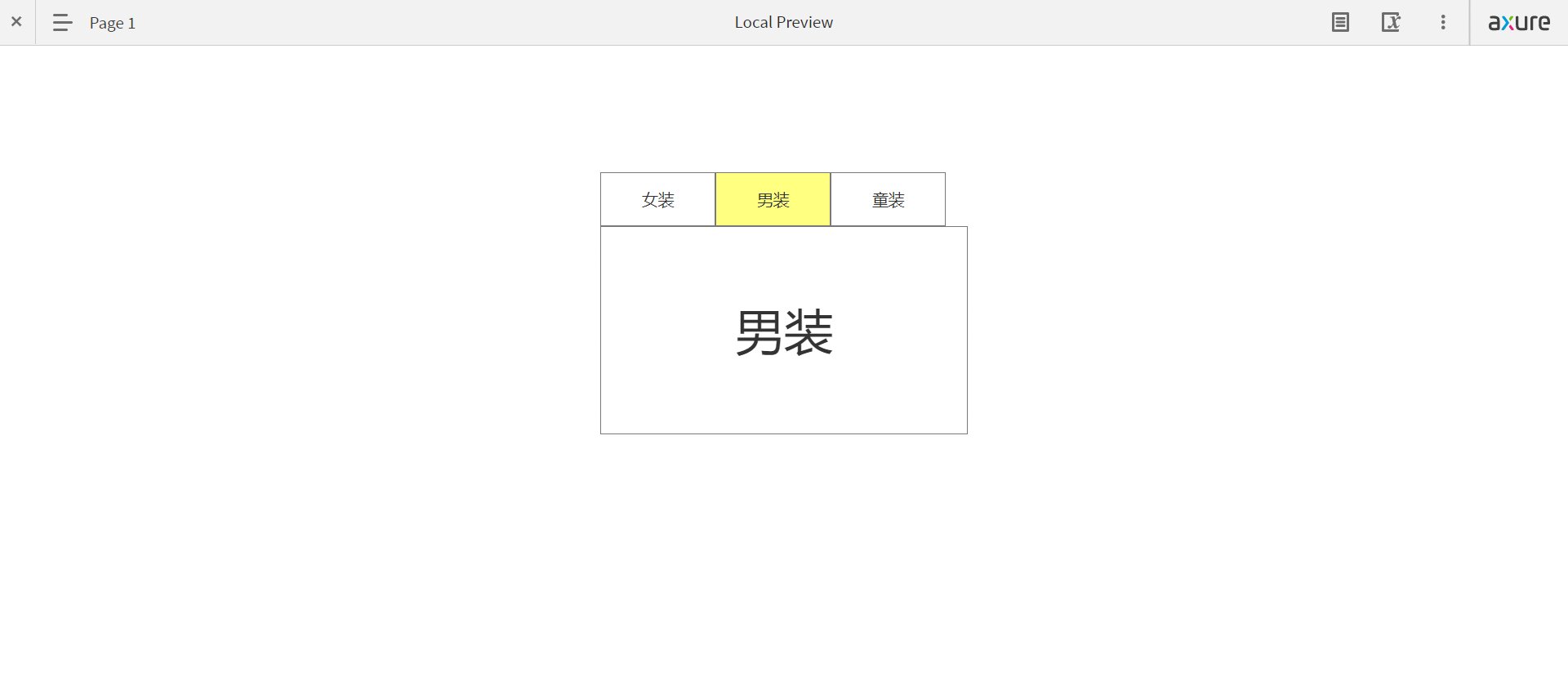
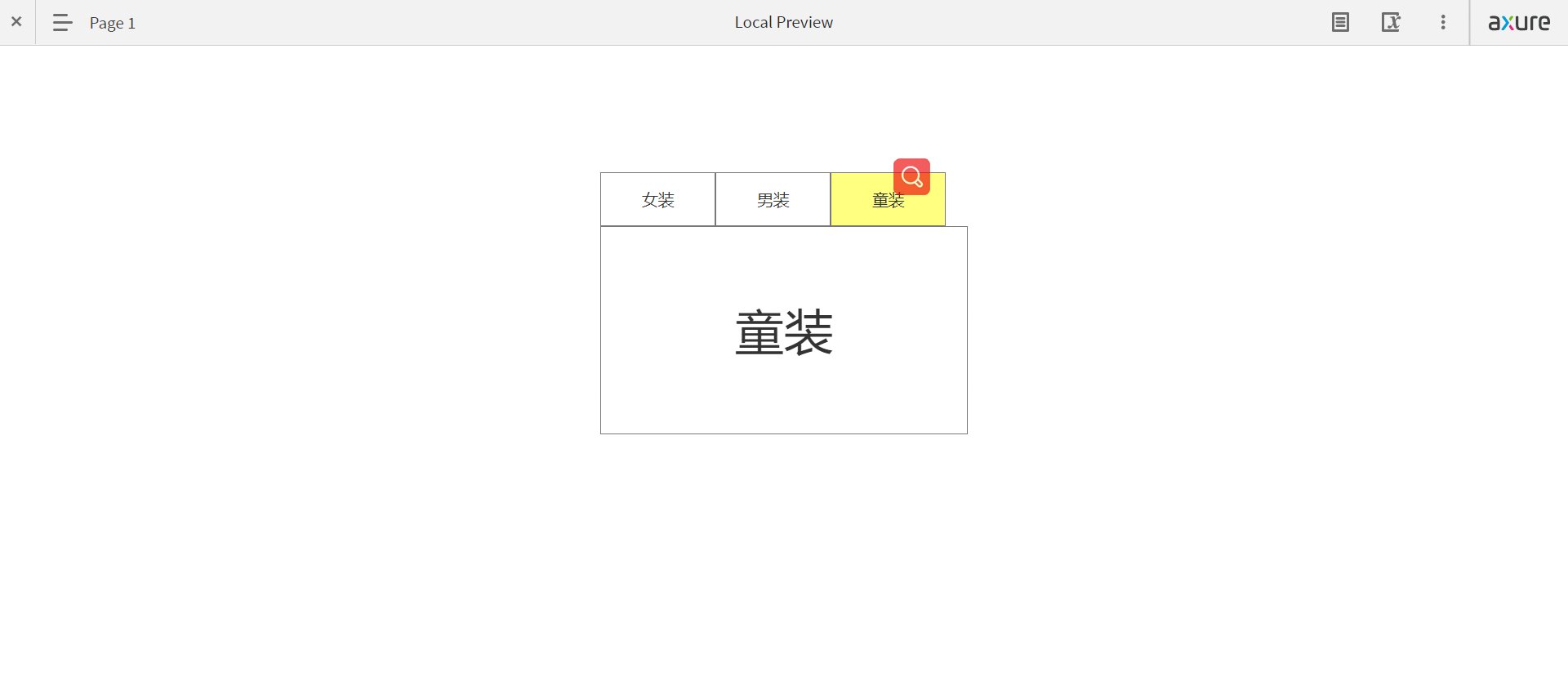
预览一下即大功告成。tab切换也有其他做法,可是动态面板更容易领略,各人可以一试,有问题可以在评论区交换。

本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

