实践干货:Axure插入图标的4种办法
编辑导读:图标是我们在建造产物原型的时候利用的较量多的一类素材,在日常绘制原型的时候一般是以插入的形式添加到Axure中。本文作者团结自身履历,先容了四种Axure中引入图标的要领,但愿对各人能有所辅佐。

在日常绘制原型的时候,常常会需要插入相应的图标(icon)到Axure中,可是看似仿佛很简朴的工作也给蛮多小同伴造成了困扰。
此刻许多开拓团队城市用一些较量常见的前端框架来搭建靠山打点系统,譬喻常见的Element-UI,Ant-design,iView尚有Layui等。
这些前端框架根基上都本身有一套内置的图标库,所以一些常用的编辑,删除,配置,封锁等图标根基上就会直接利用。可是产物要绘制原型的时候,想要把这些图标插入到Axure中就有点贫苦了。
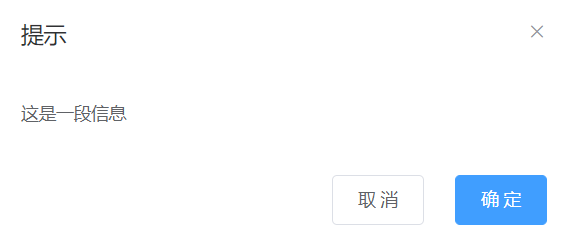
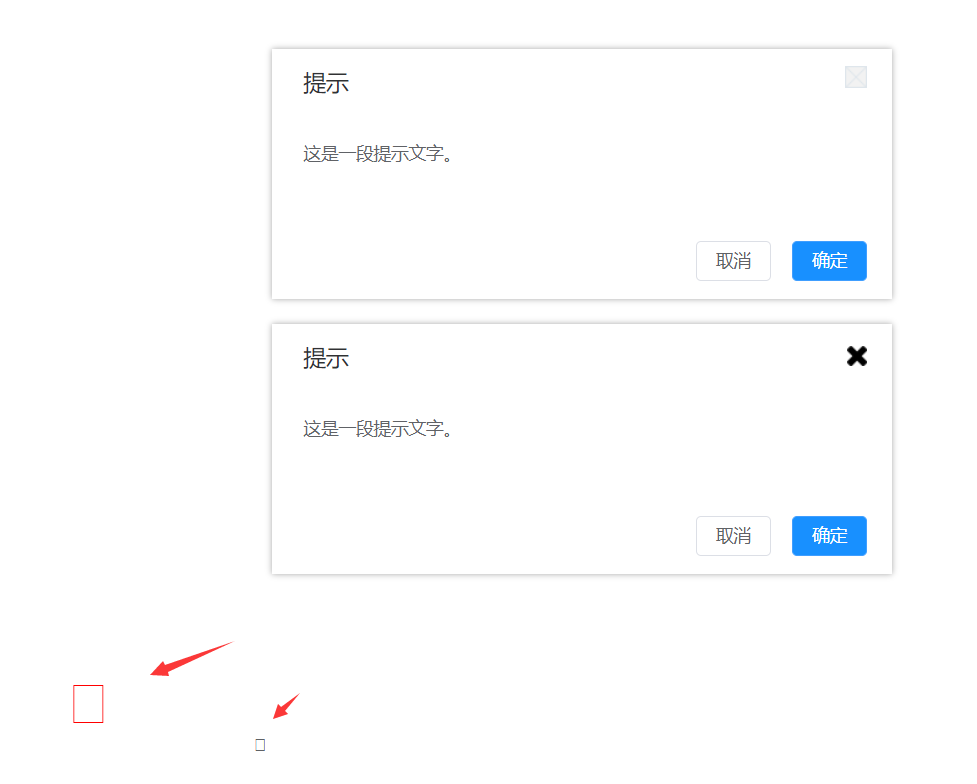
譬喻画这样一个简朴的element-UI的弹窗,在Axure中可以很简朴的做到办理一比一复兴,独一贫苦的点就是右上角的封锁按钮。

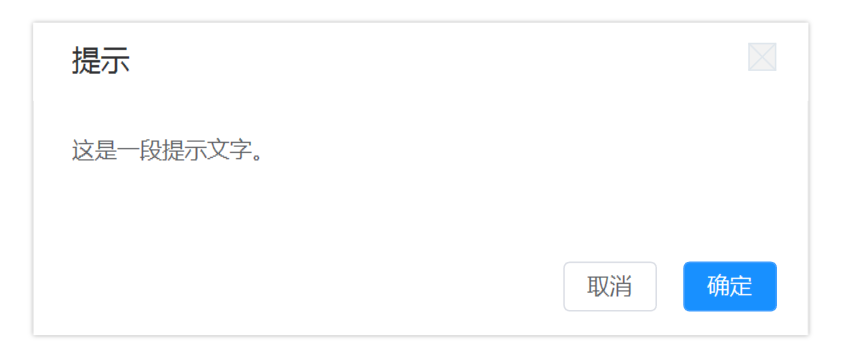
假如稍微考究一点的伴侣就会去网页上截图可能找到对应的图片文件然后放进来,稍微不考究的那就直接用一个占位符暗示了。

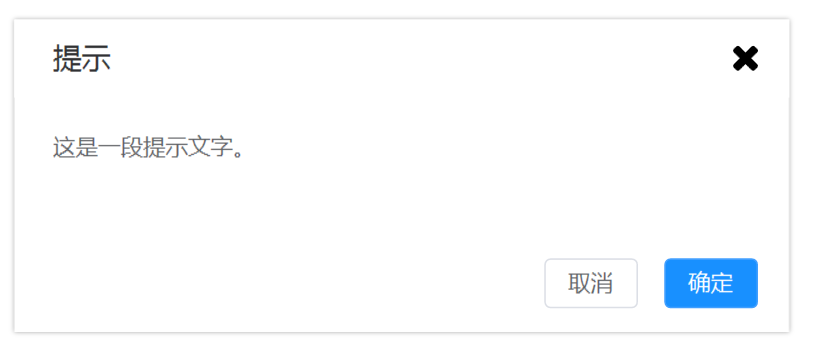
可能是直接用Axure自带的内置Icons拖出一个不太协调的封锁按钮。


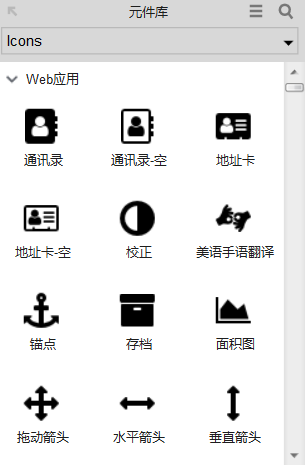
这种步伐是最简朴也是最快速的,直接从内置的元件中拖拽出来,可以调解巨细和颜色,并且清晰度等也很不错。
可是缺点也很明明,那就是内置的Icons内容太少了,许多图标是上古时期的,压根就和此刻的主流图标气势气魄不搭。所以就连一个普通的封锁按钮,都搭配不上,更不消谈一些很有语义性的图标了。
要领二:图片粘贴大法这种步伐是最快速也是最简朴的,譬喻方才我要画一个Element-UI的封锁按钮,可是我从Axure内置原件库找不到,也不想花太多时间去找,那么我直接从网页上截图一个白底的图片就好了,然后粘贴包围在相应的位置即可。
截图的利益是快速,简朴。缺点是图片调解巨细的时候不是那么精准,同时图片截图之后是不能改颜色和粗细的。
这意味着假如我要一个蓝底白字的图标,那就得再去网页上找,可能本身F12调试相应的样式,然后再截图下来。一套操纵下来,照旧有点贫苦。
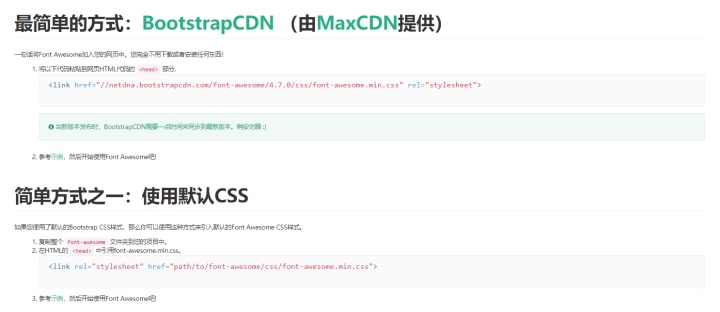
要领三:Fontawesome大法Fontawesome是一套绝佳的图标字体库和CSS框架,下图是官网的一些先容。对付不太懂技能的伴侣,可以把它领略成是一套集成式的字体库图标,意味着每一个图标其实是拥有字体一样的属性,譬喻字体巨细,粗细,颜色等。


有许多Axure的培训城市推荐利用Fontawesome的方法在Axure中插入图标,譬喻Axure培训大佬「小楼一夜听春雨」就写过雷同的教程指导怎么利用Fontawesome,AxureUX的大梨老师也写了很具体的教程来指导怎么利用。
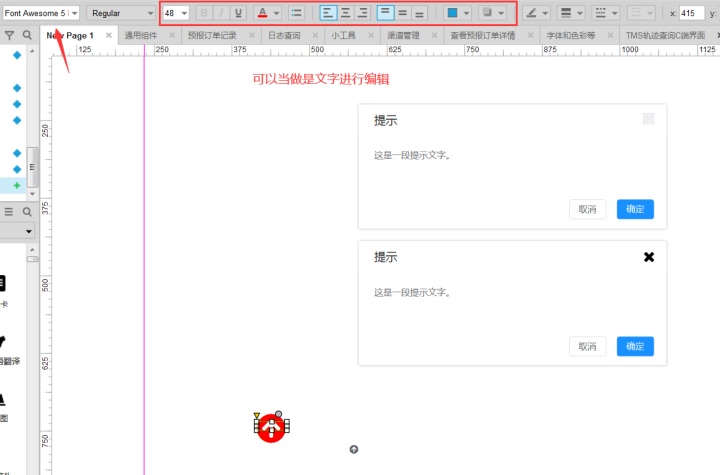
首先本机需要安装相应的字体库,然后从Fontawesome的官网可能AxureUX的专门页,复制相应的内容,然后再粘贴到Axure中,最后再选择对应的字体即可。

这种要领可以合用于绝大大都场景,根基上算是一个较量可以接管的办理方案,可是直到我装好字体画好图标,打开预览之后,我发明白一个很操蛋的工作:预览状态下,图标没有生效!!!

有伴侣必定会说,那必定是你本身那边配置有问题了。
是的,刚开始我也是这样想的,直到我花了半个多小时在网上找各类办理方案,我照旧没能办理这个问题的时候,我才意识到,这样搞大概是个无底洞。
因为产物相关问题不像技能问题,会有许多论坛可能交换群,所以一些产物方面的技妙手段出问题了,要定位问题其实很难。回收Fontawesome引入图标的一些案例和接头,在网上都找不到许多,纵然我千辛万苦办理了这个问题,大概后头还会有其他问题,这并不是我的本意。
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

