Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善。喜欢该原型的小伙伴们可以在评论处给我留言哦。

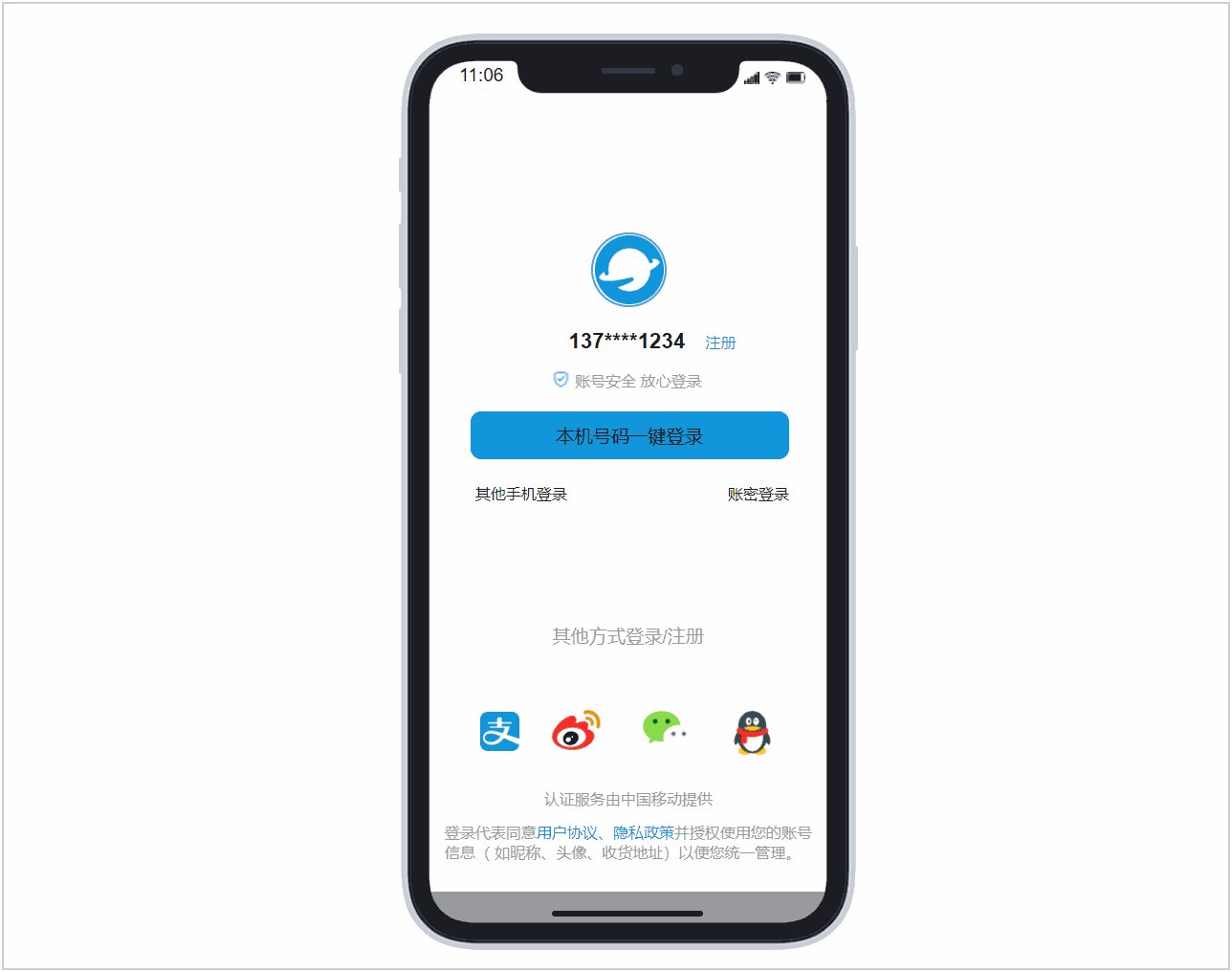
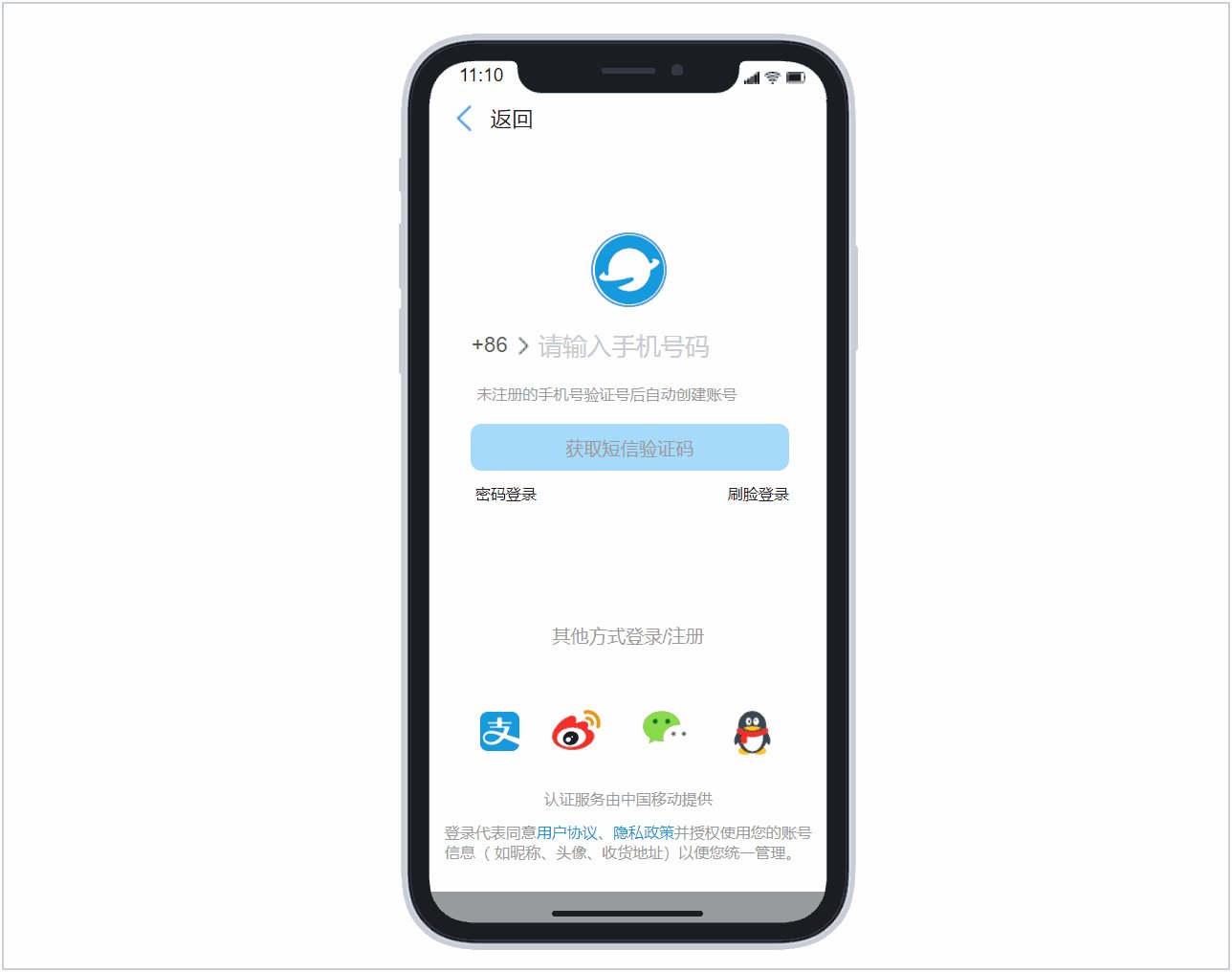
效果图如下:

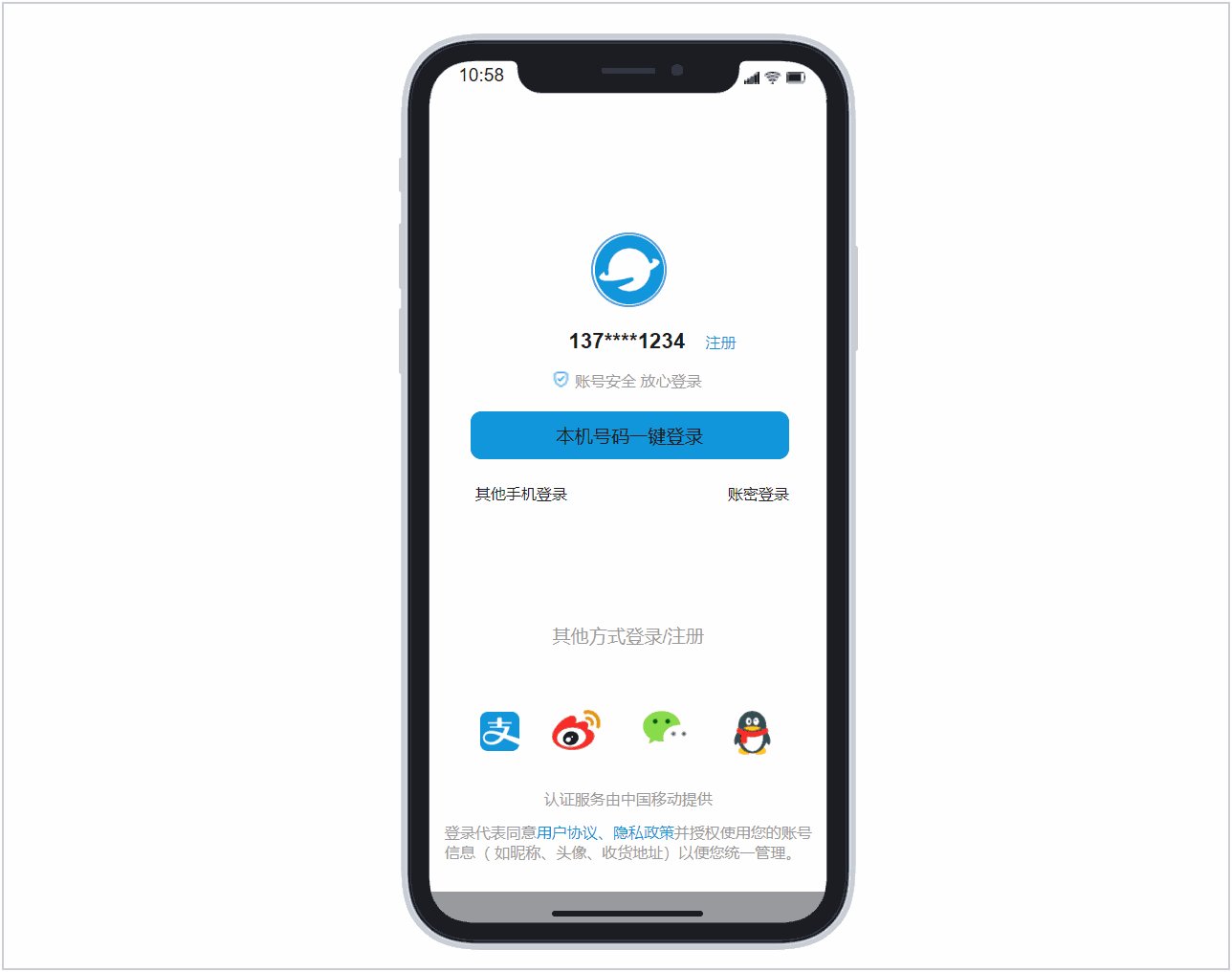
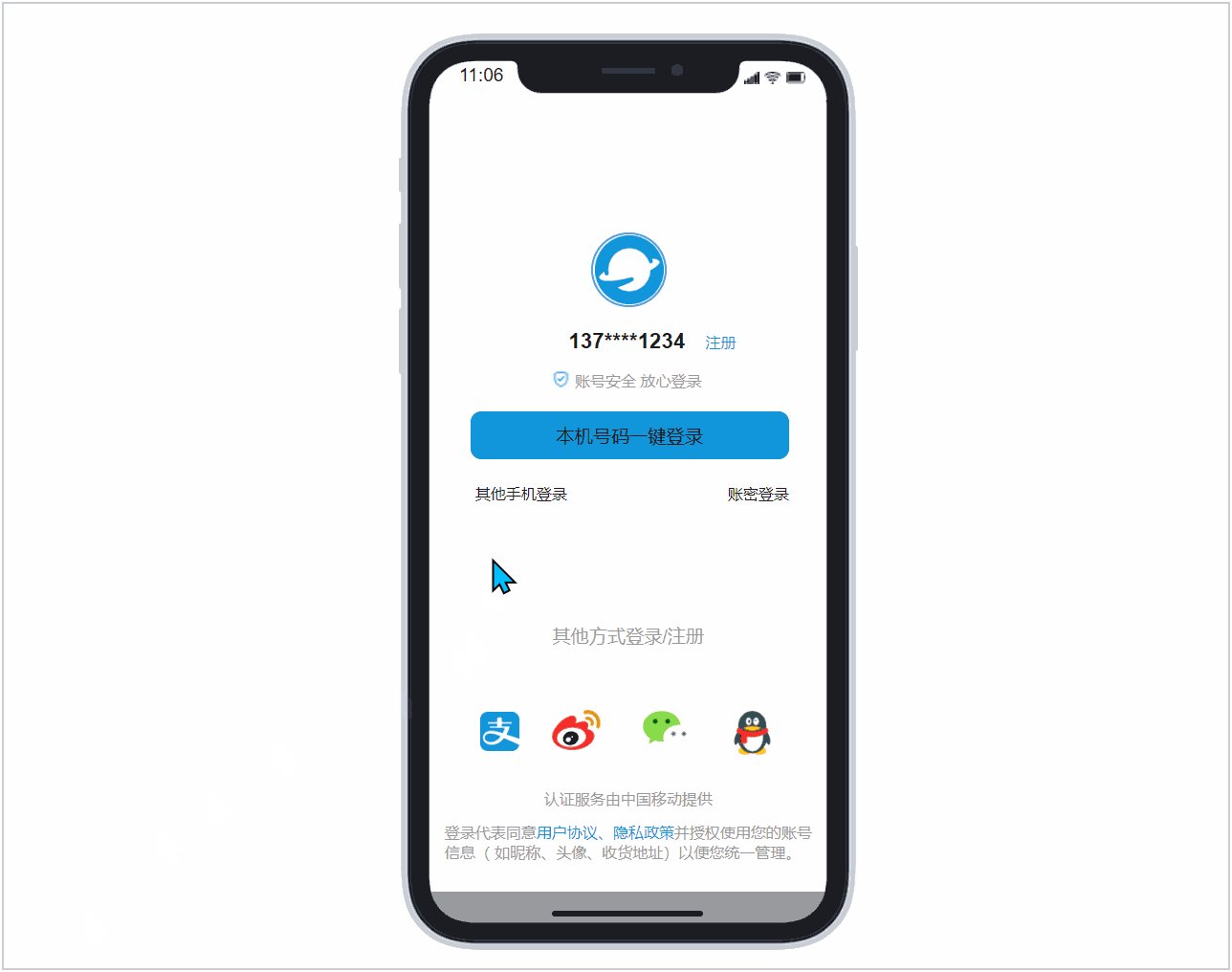
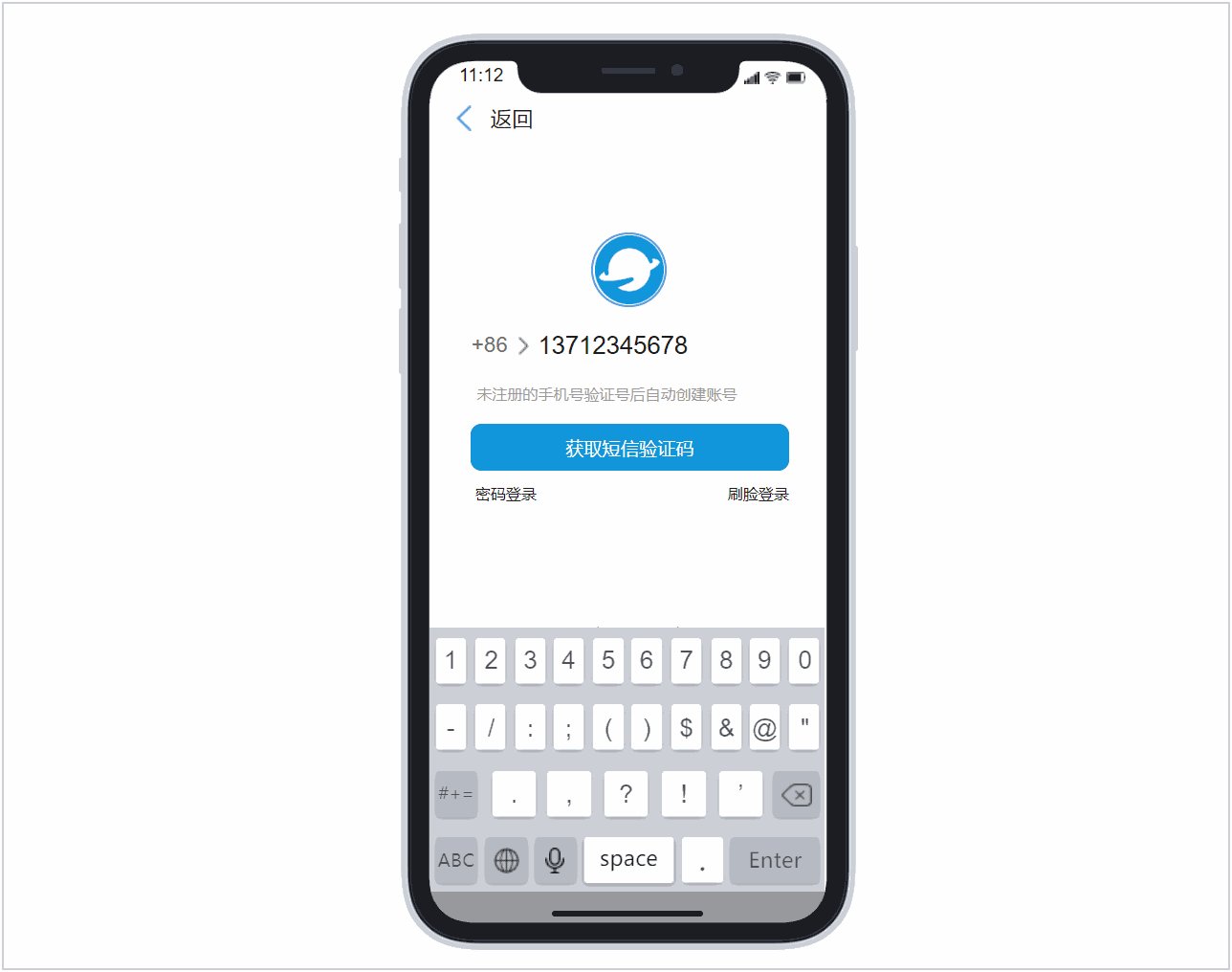
登录首页为本机号码登录页,里面有交互如下:
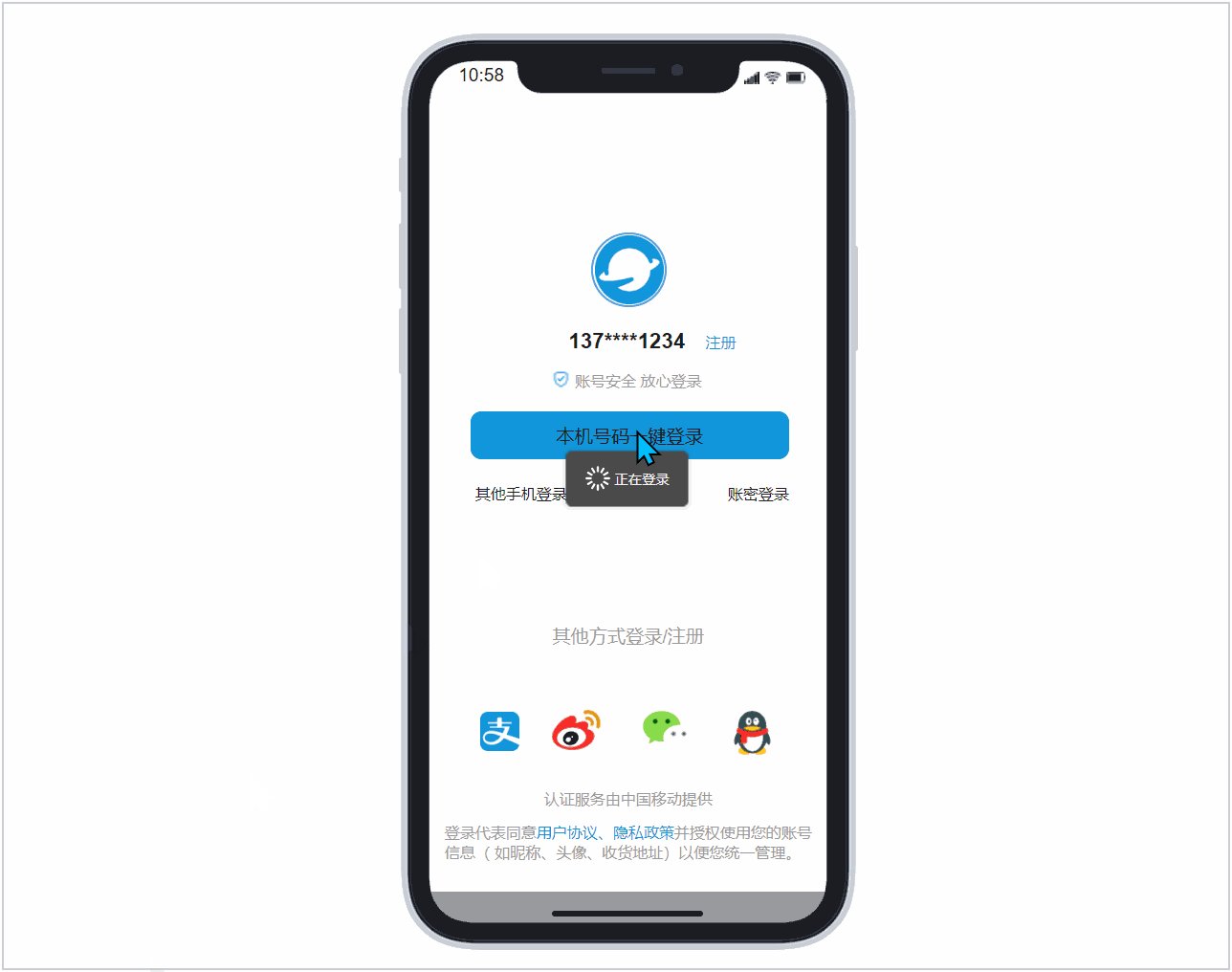
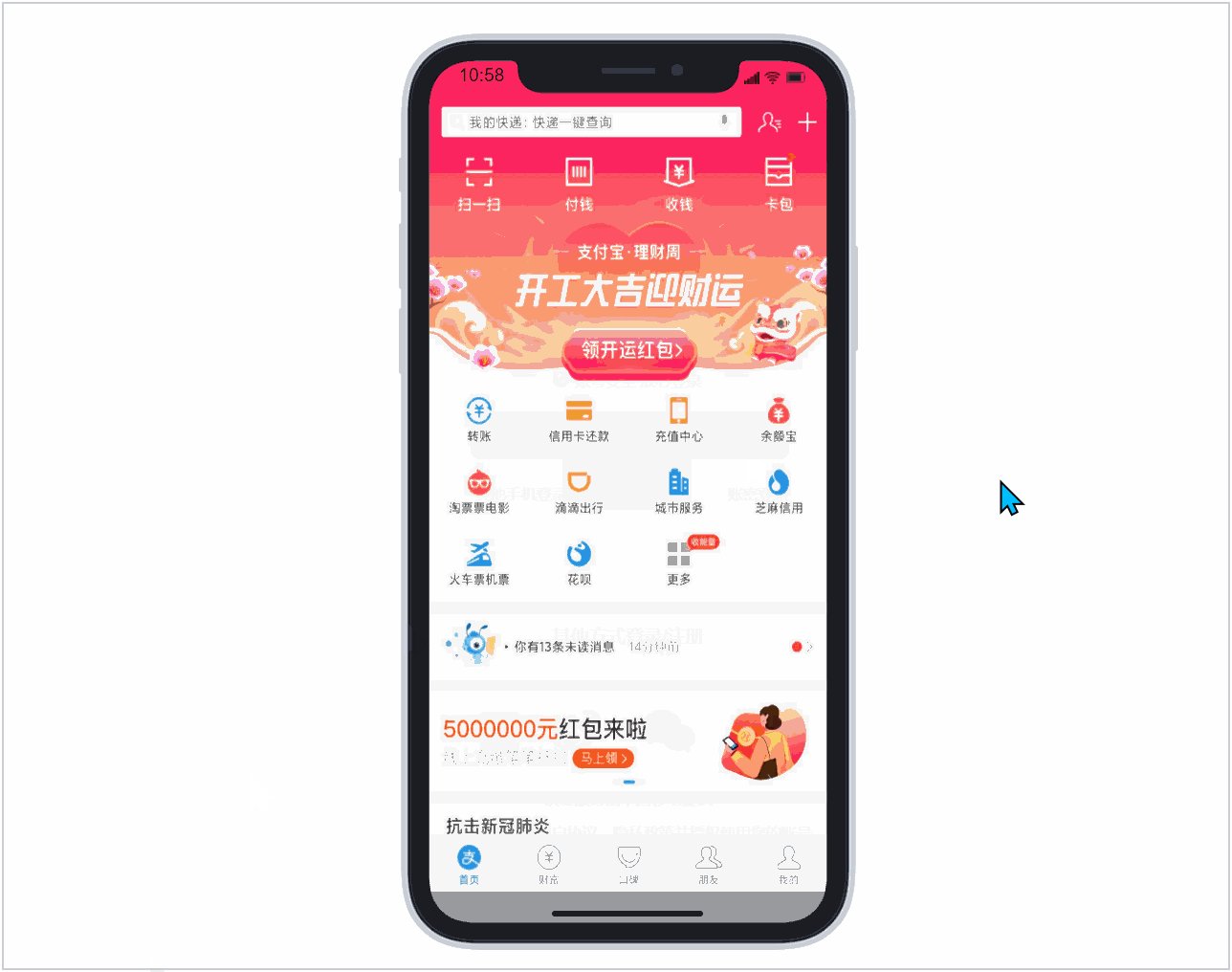
本机号码一件登录,鼠标单击时,设置动态面板跳转到首页;
其他手机登录:鼠标单击其他手机登录时,设置动态面板跳转到其他手机号登录页面;
注册:鼠标单击注册按钮时,和上面其他手机登录一致,登录和注册页面一致,方便客户注册;
账密登录:鼠标单击账密登录时,设置动态面板跳转到账号密码登录页;
三方登录:鼠标单击不同图标(支付宝、微博、微信、QQ),设置动态面板跳转至对应页面。

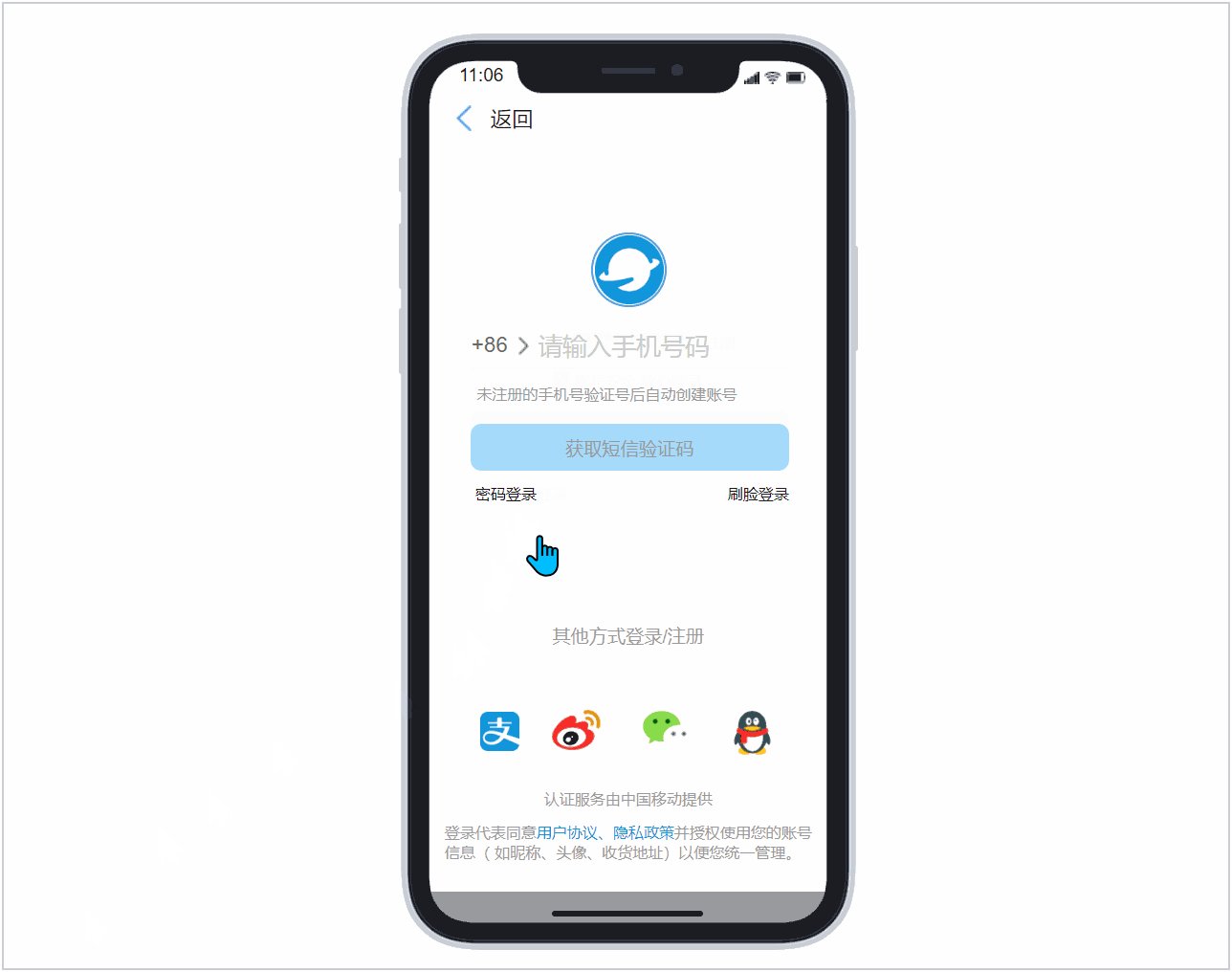
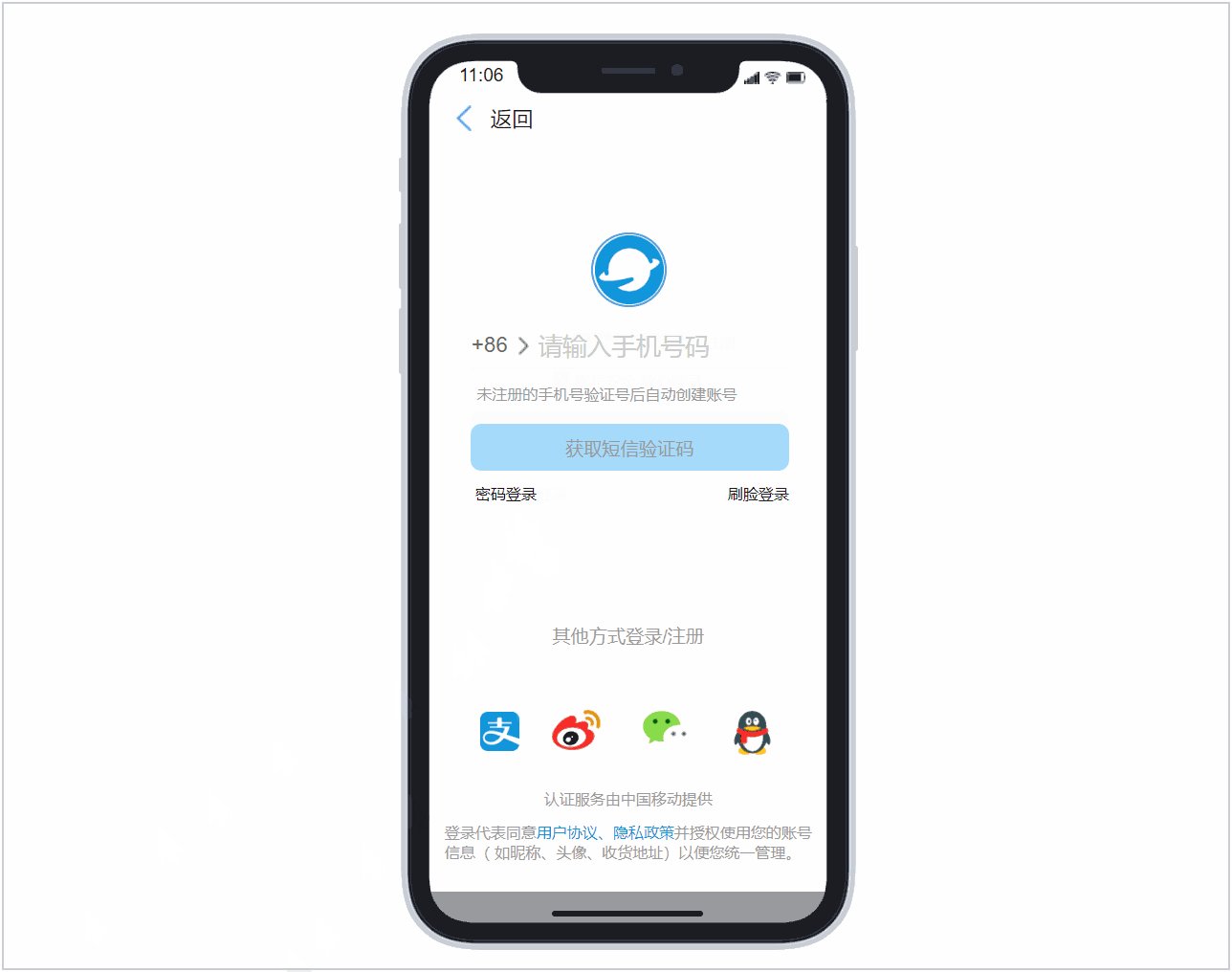
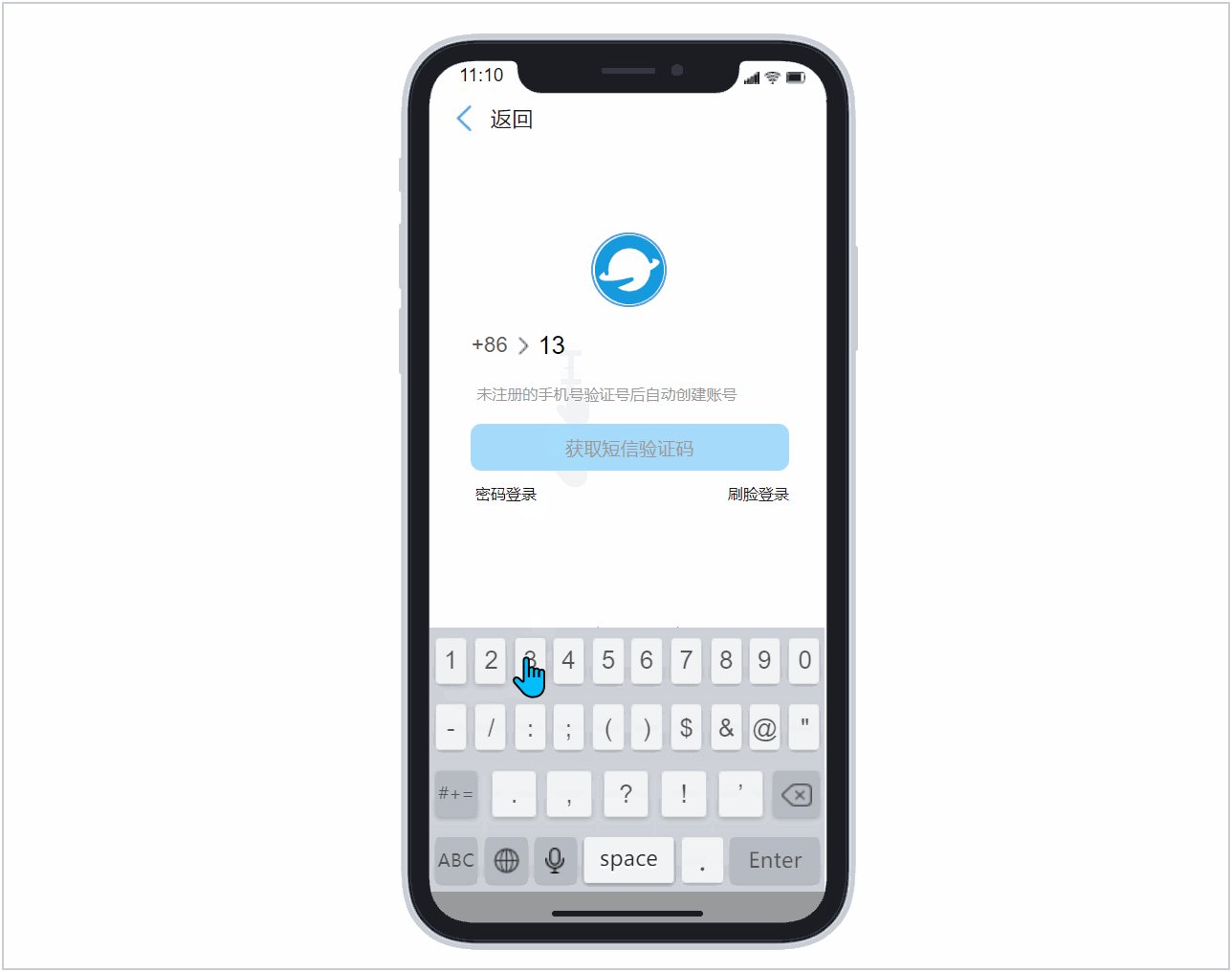
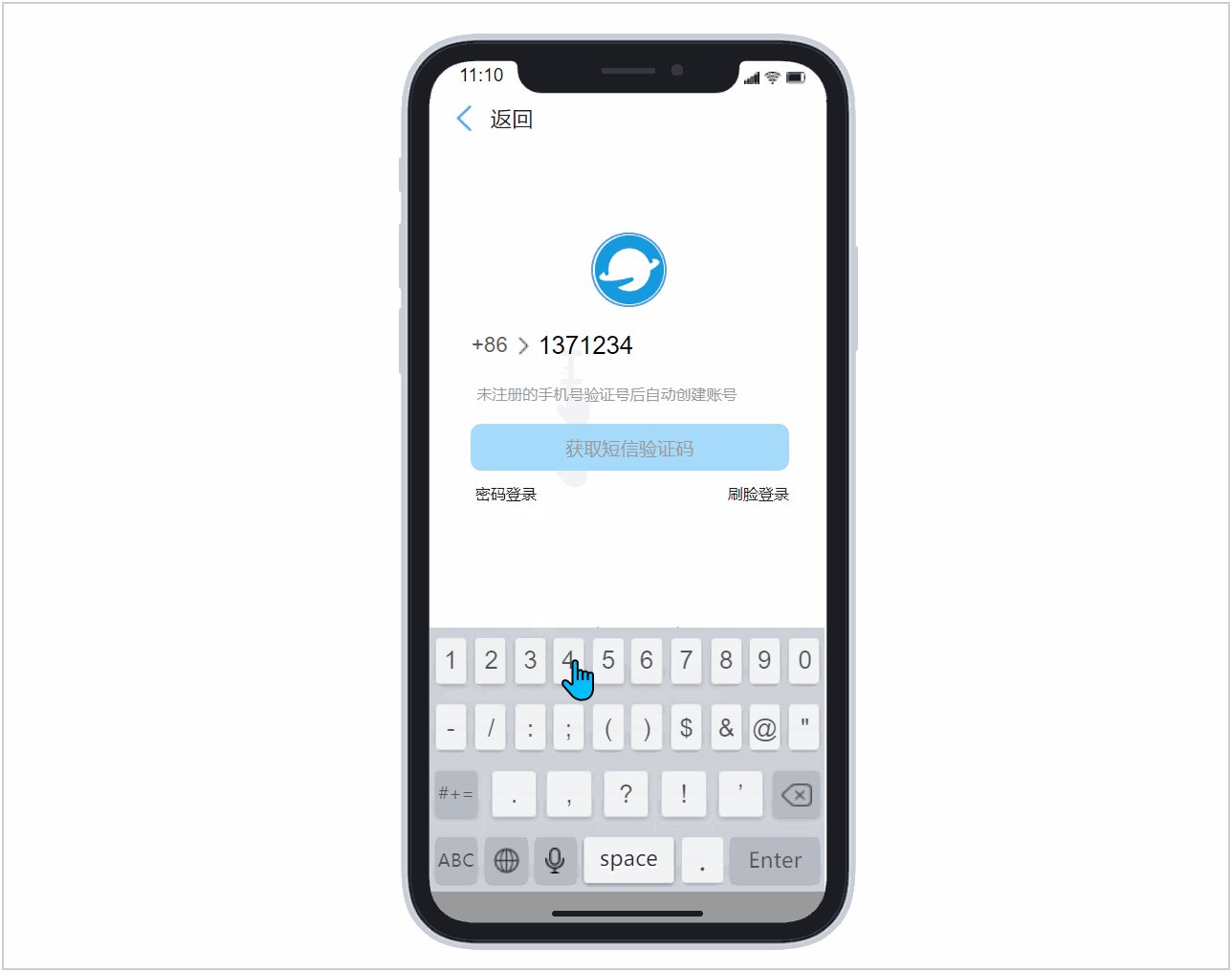
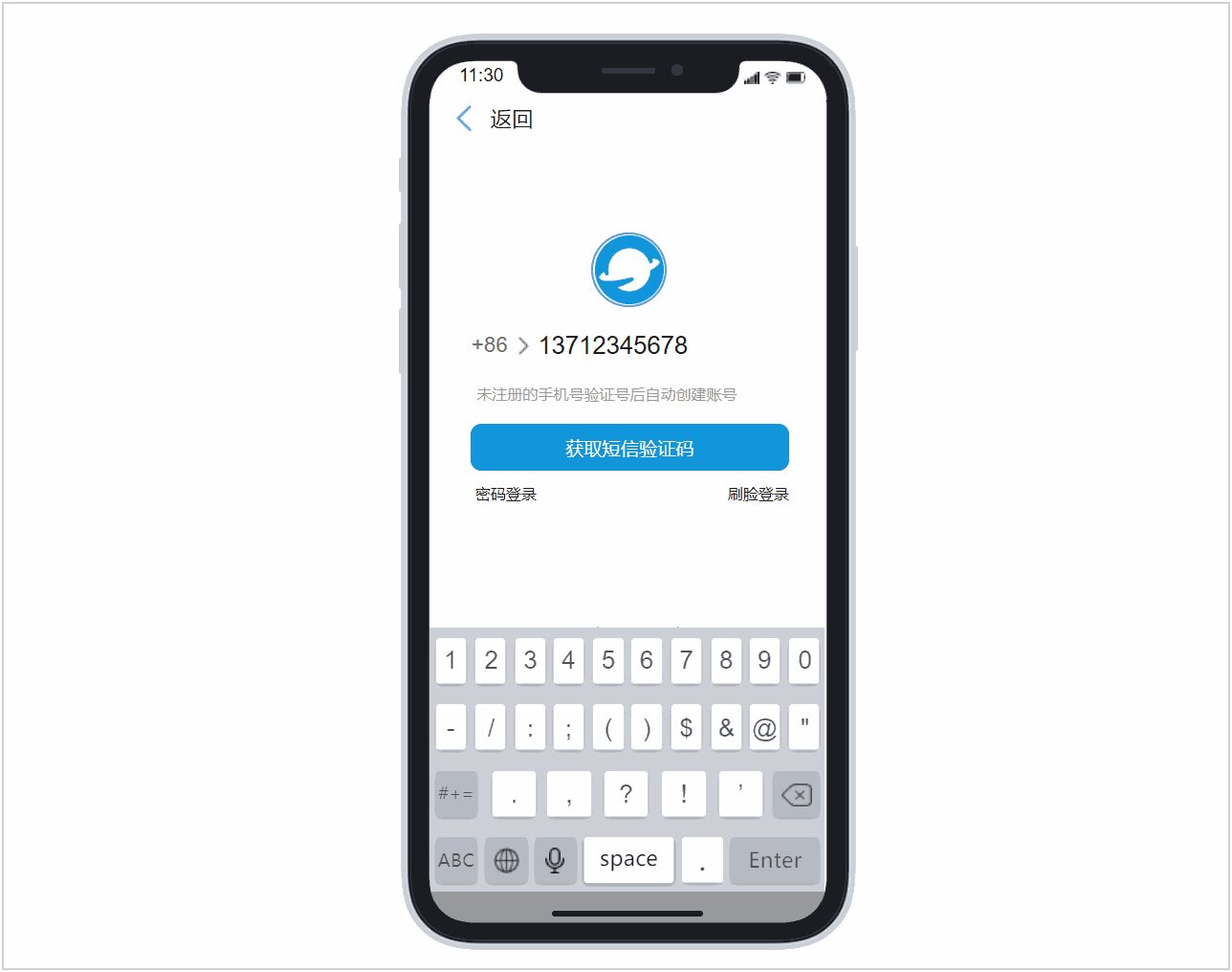
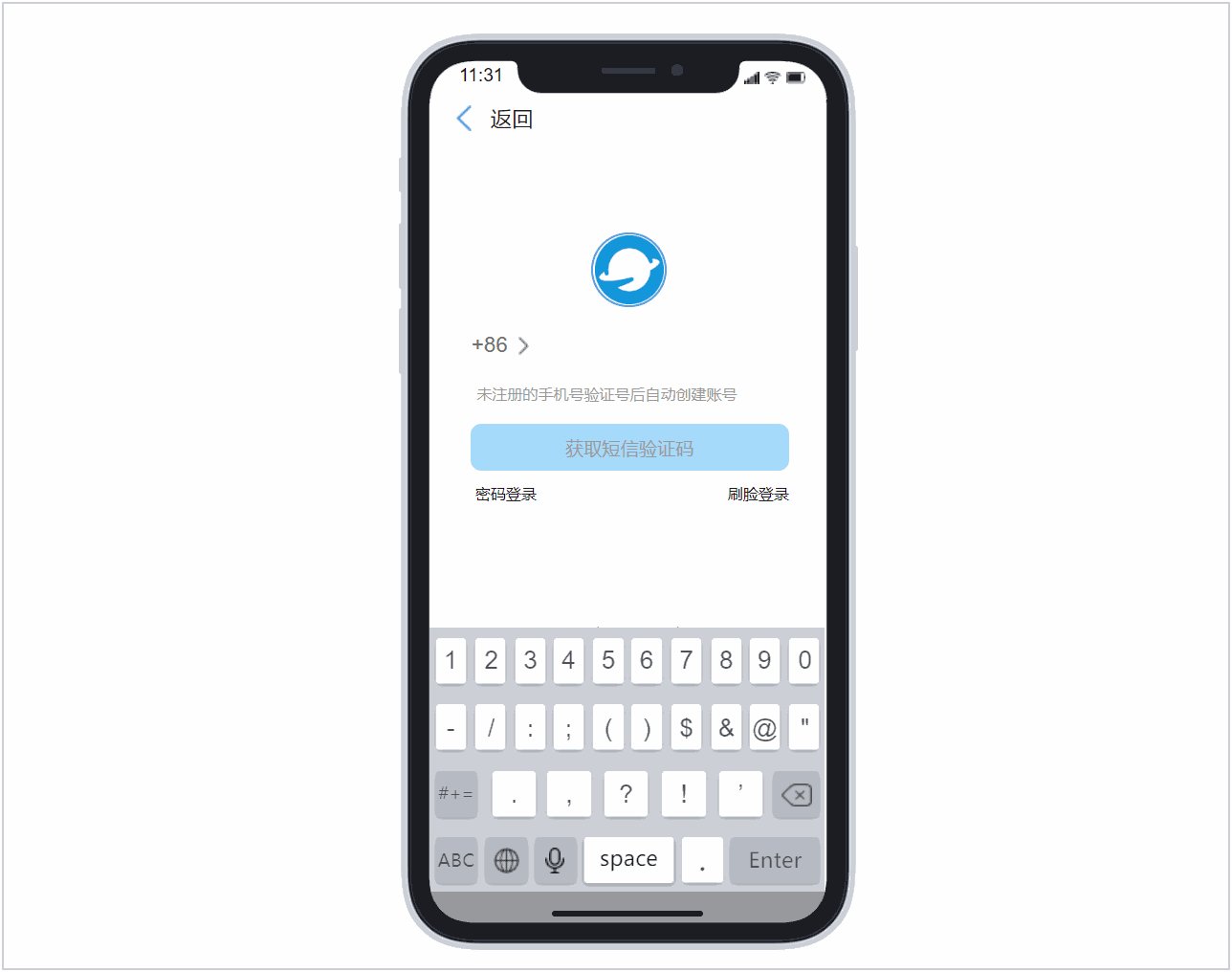
其他手机号码登录页面,也是注册的页面,里面有交互如下:
手机号码输入框获取焦点时,弹出密码键盘,密码键盘制作方式可以参考我之前的文章《axure教程:手机键盘》。
获取短信验证码按钮默认禁用,当验证到手机号无误时,启用,启用后,鼠标单击时设置动态面板跳转至短信验证码页面。
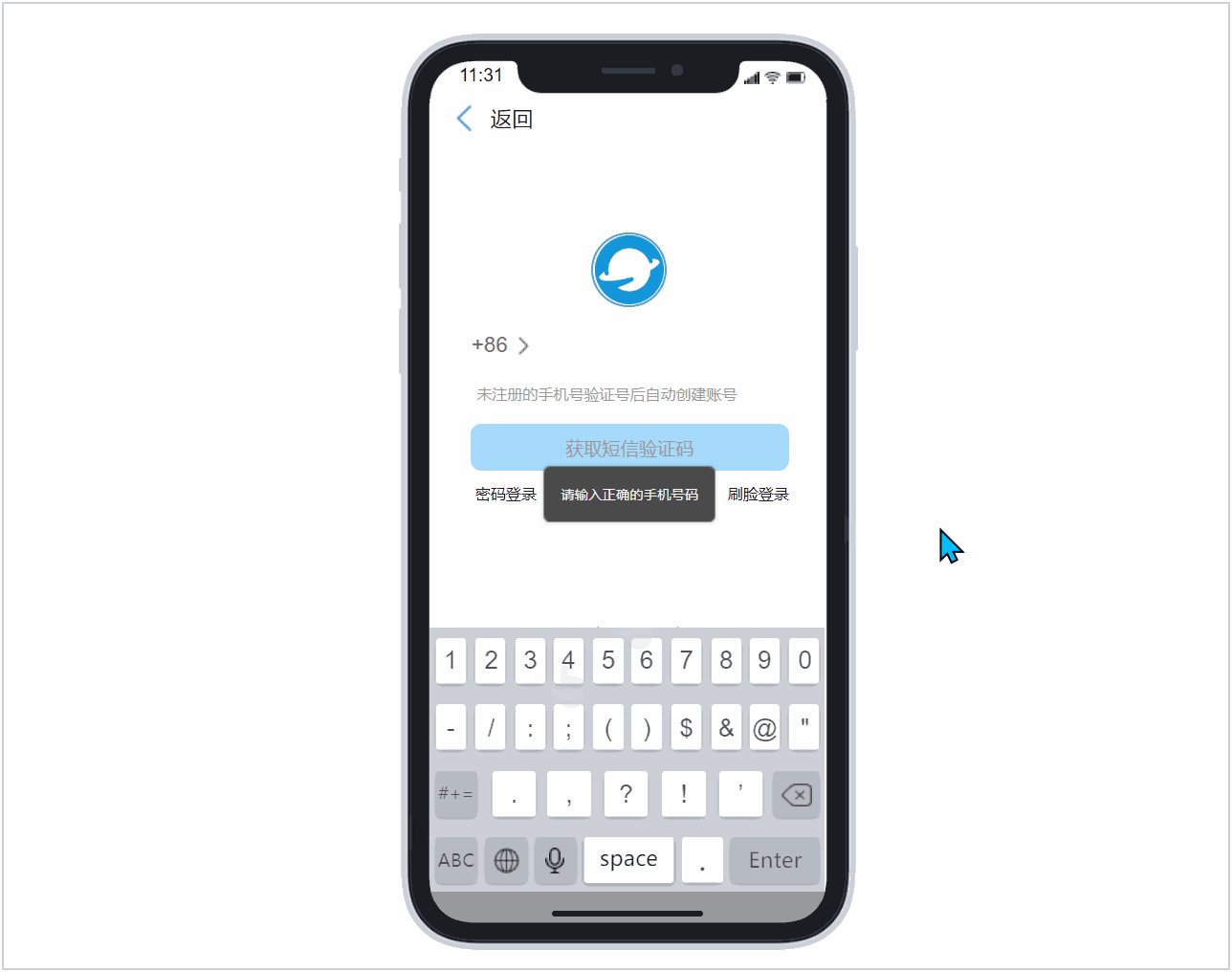
手机号码判断方式,我们判断国内的手机号码,做了一个简单的验证,第一,输入必须是数字,第二,字符长度为11,第三,首位数是1。
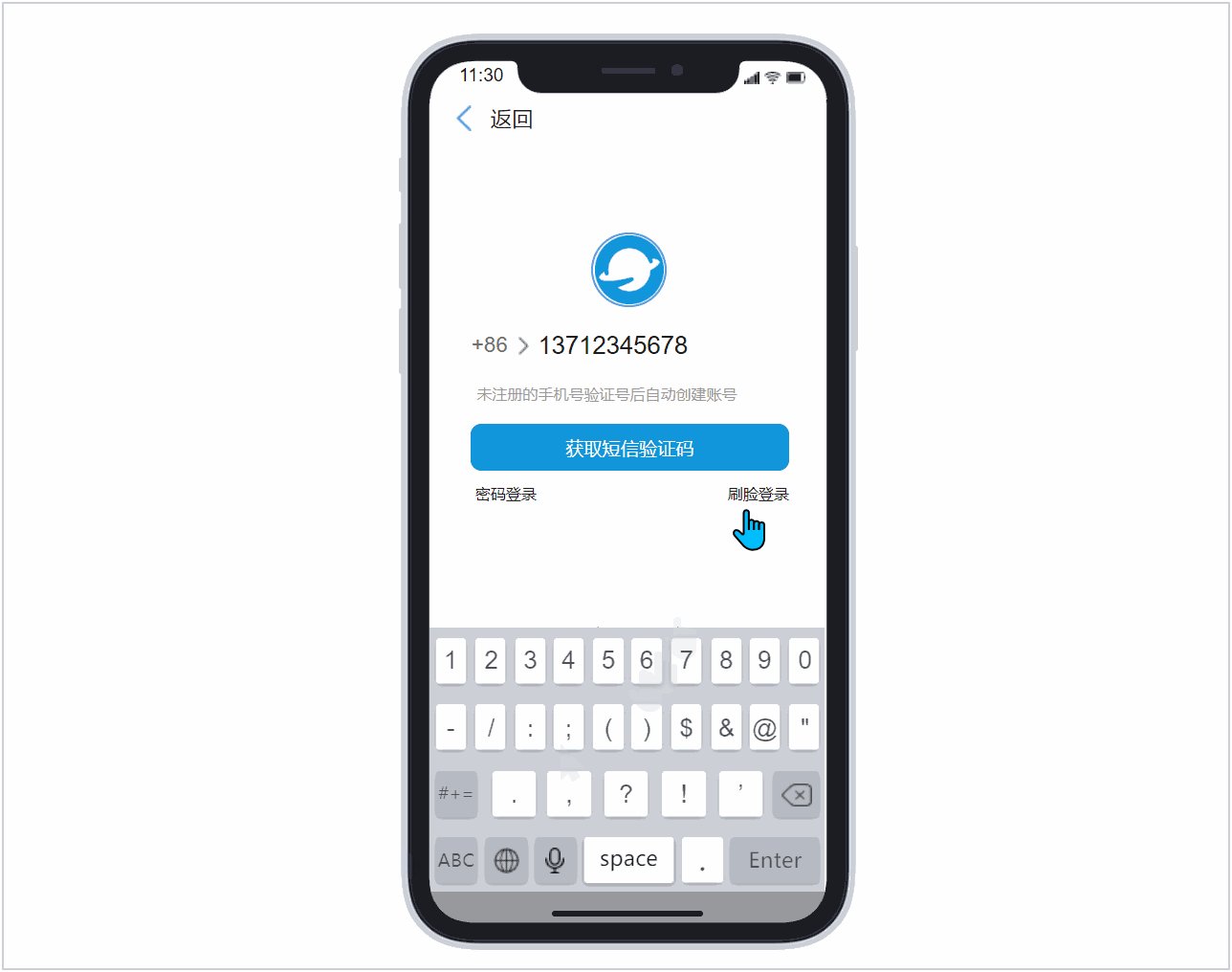
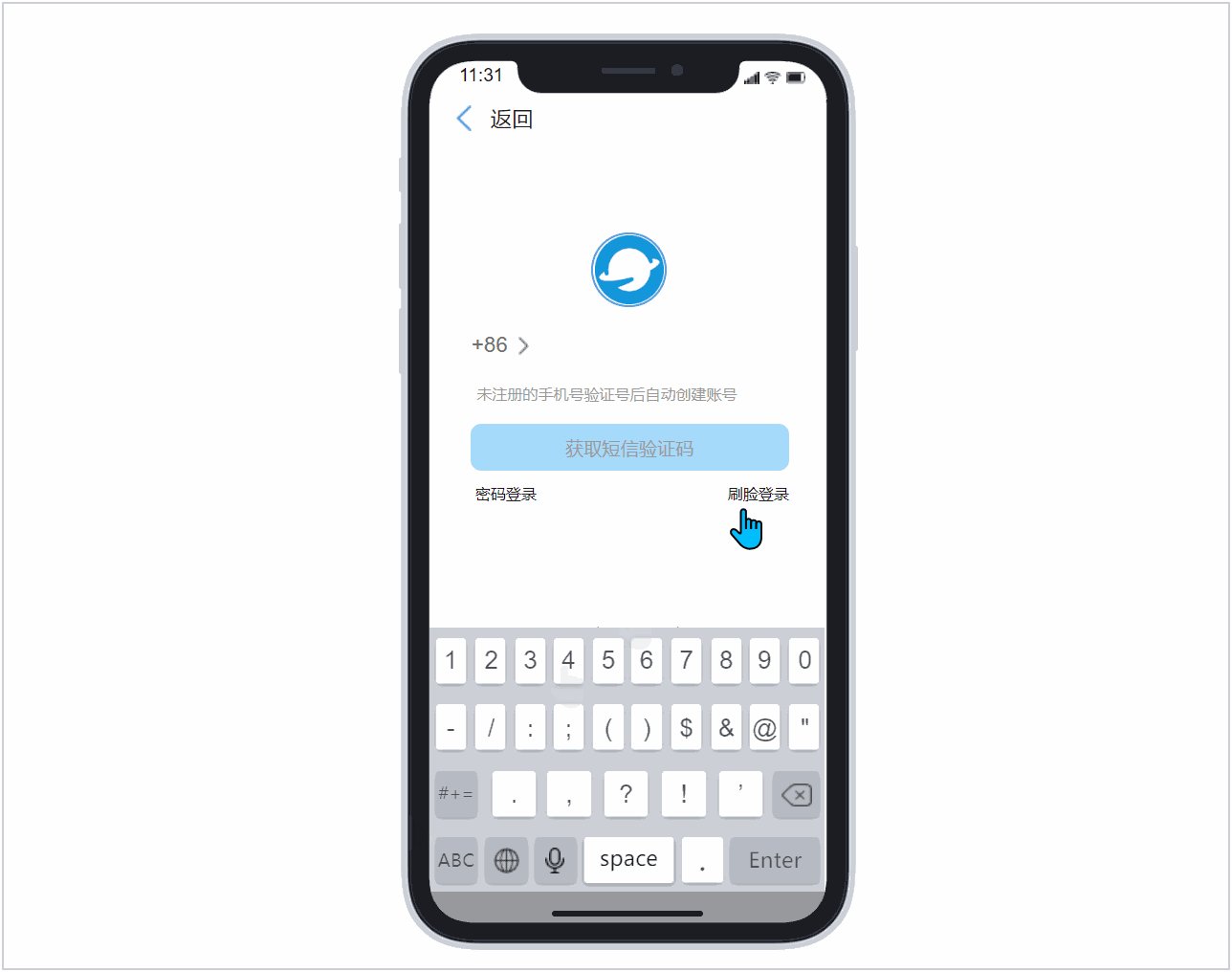
刷脸登录:点击刷脸登录按钮,设置动态面板跳转至,刷脸登录页面。
三方登录:鼠标单击不同图标(支付宝、微博、微信、QQ),设置动态面板跳转至对应页面。
账密登录:鼠标单击账密登录时,设置动态面板跳转到账号密码登录页。
返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。


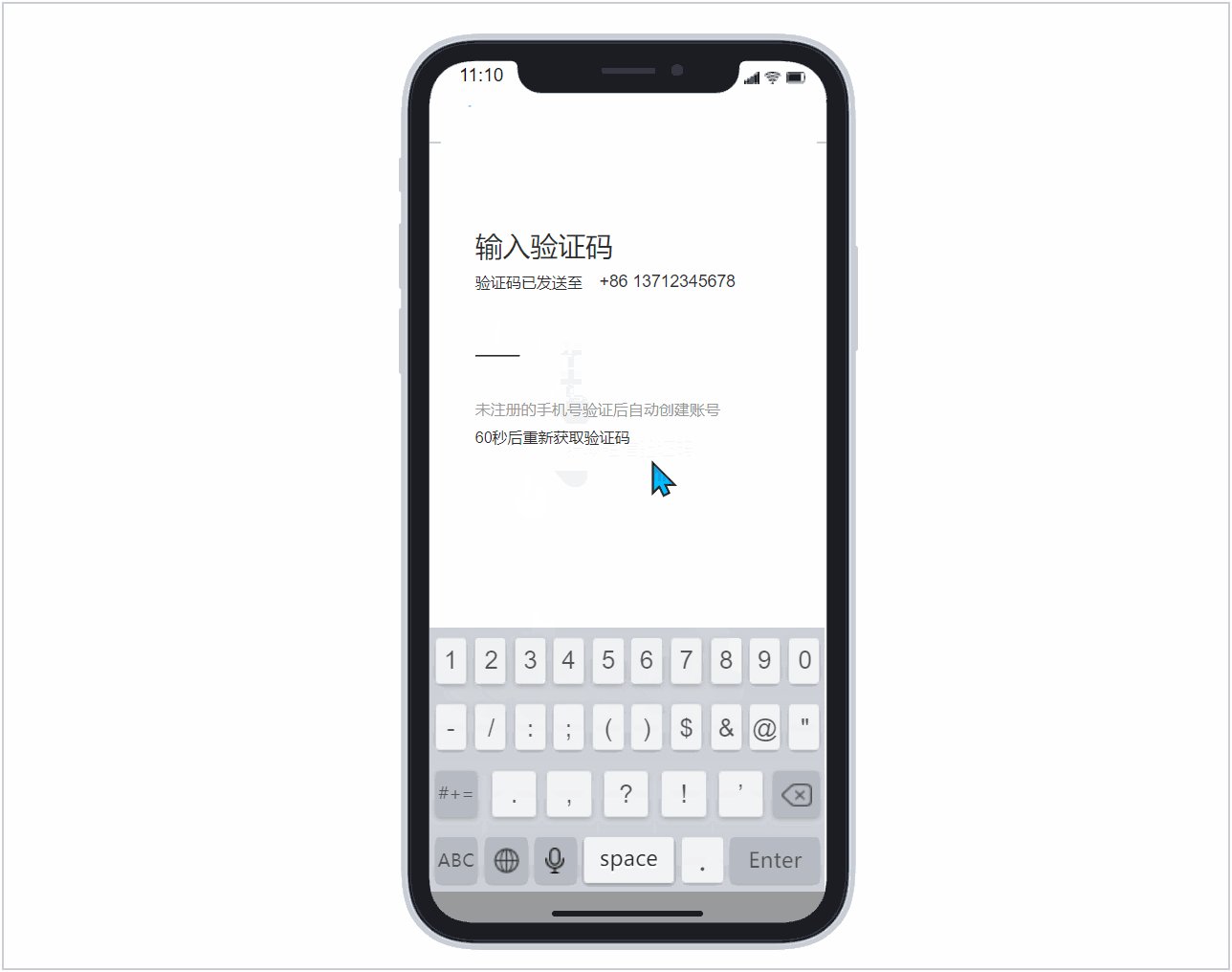
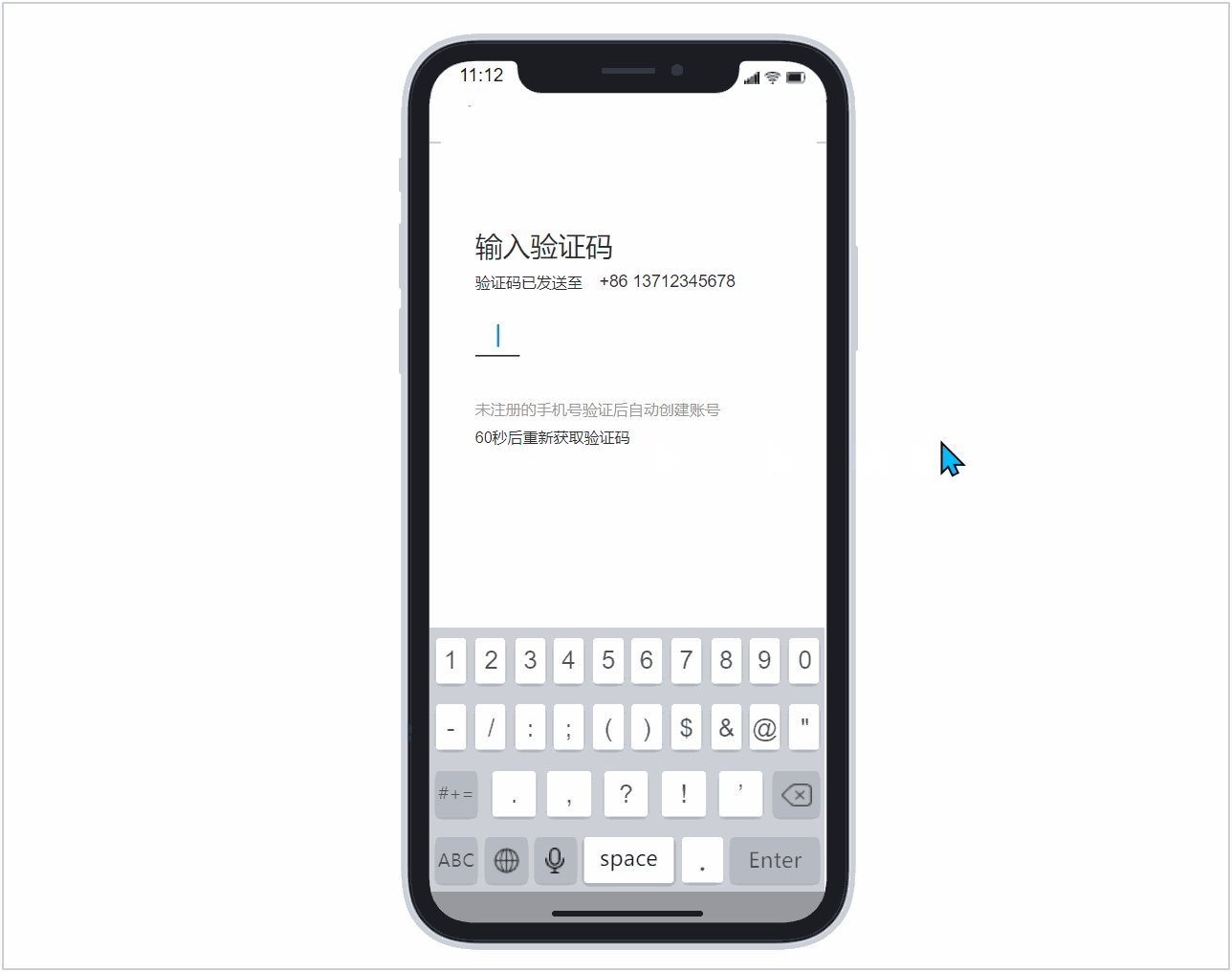
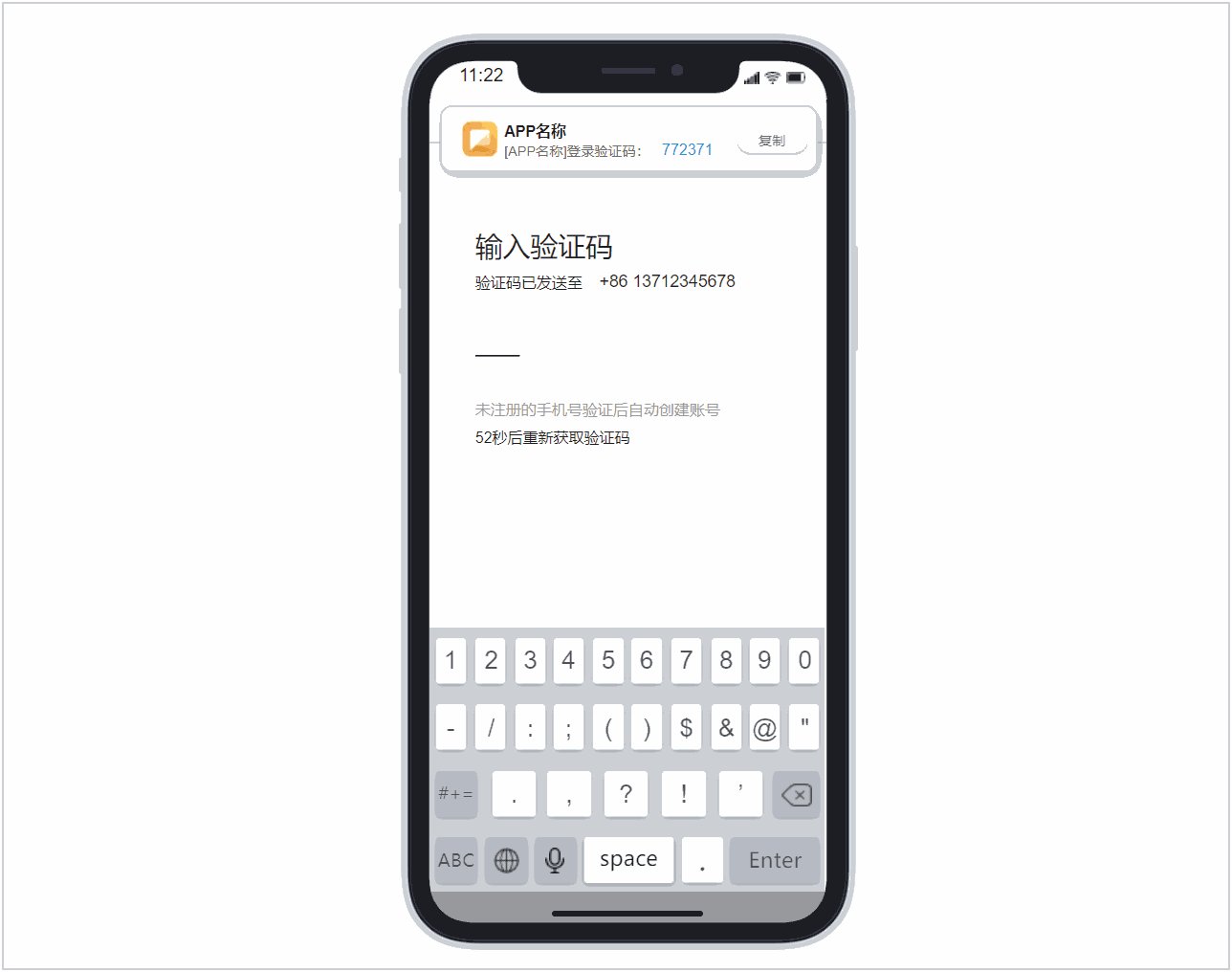
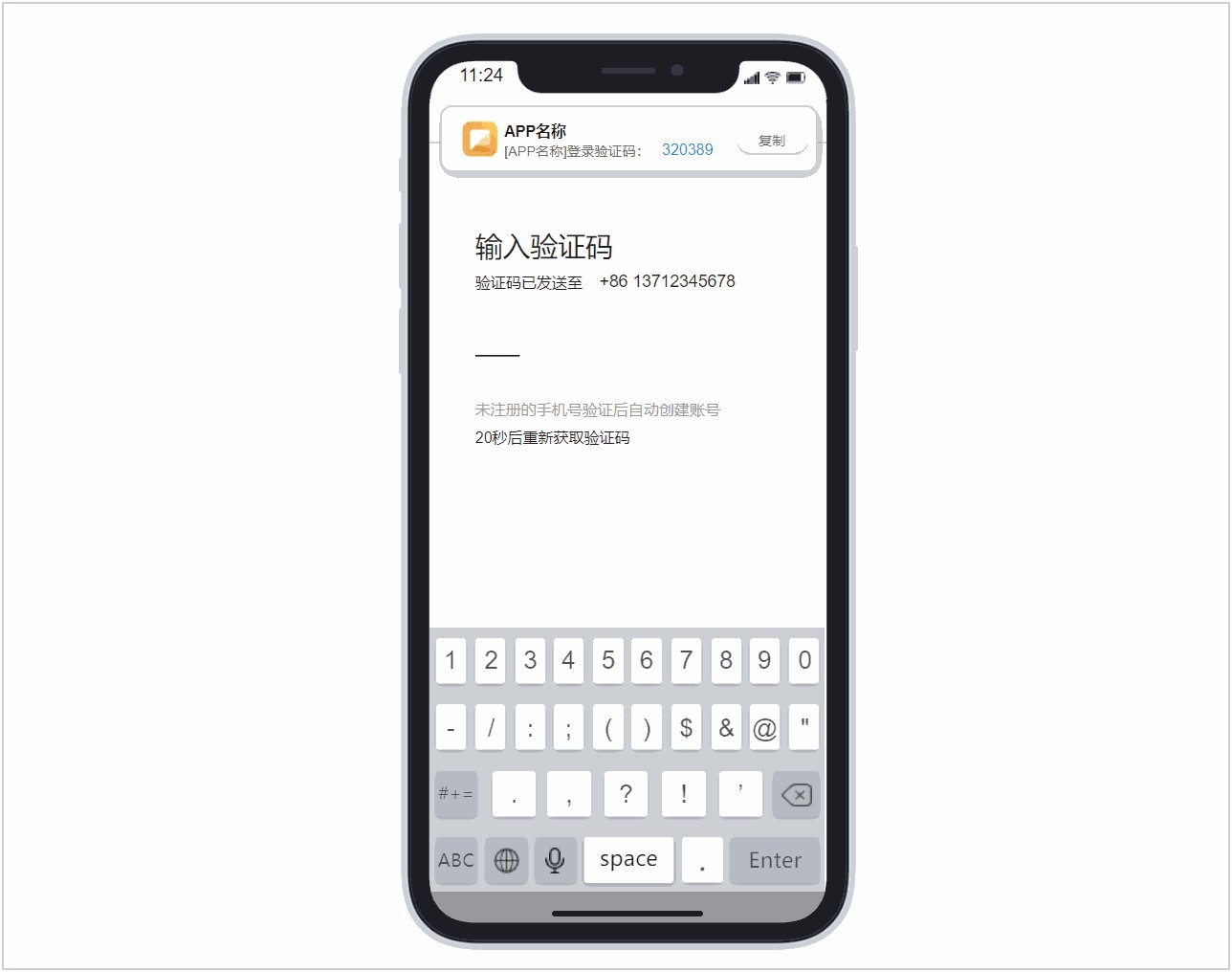
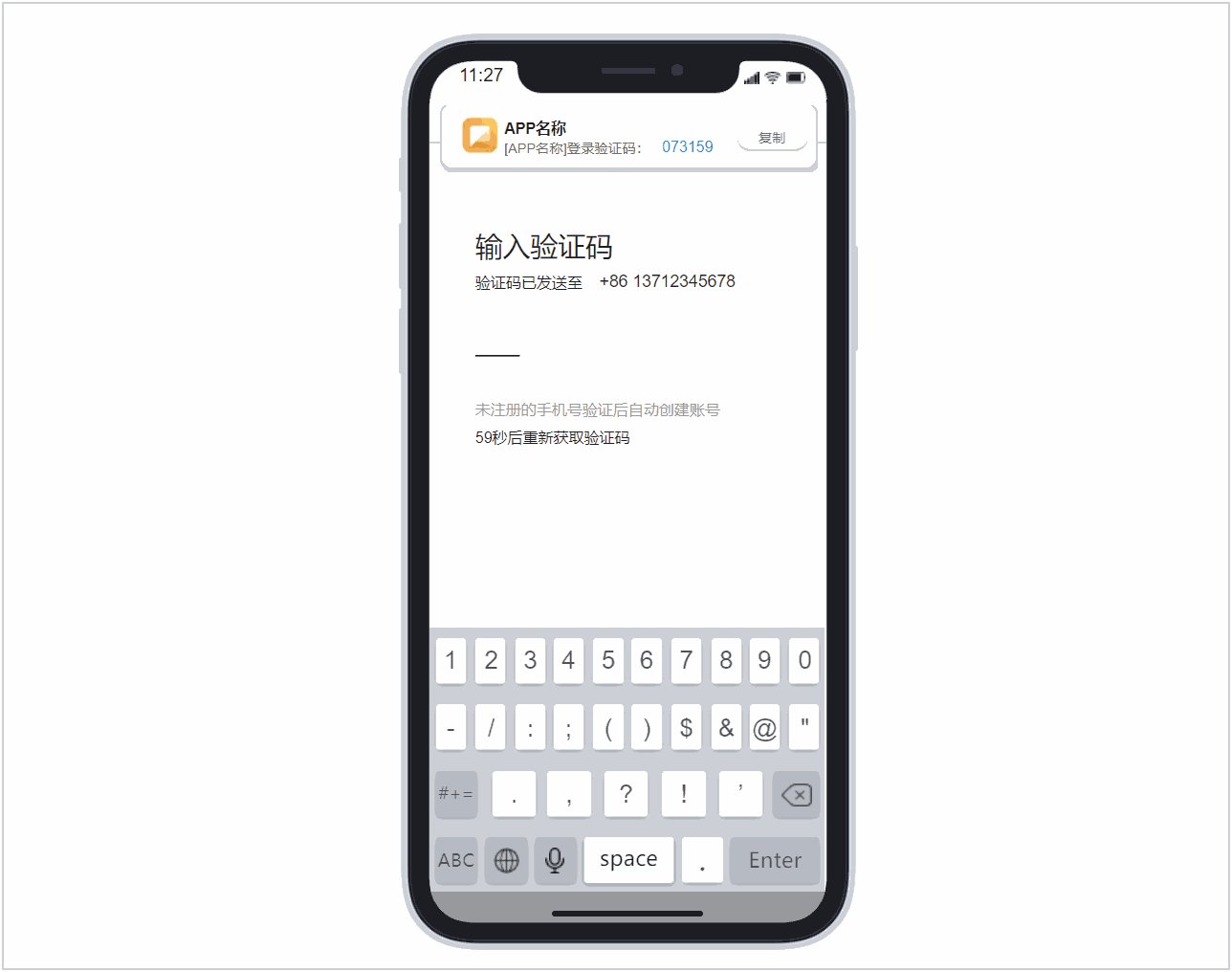
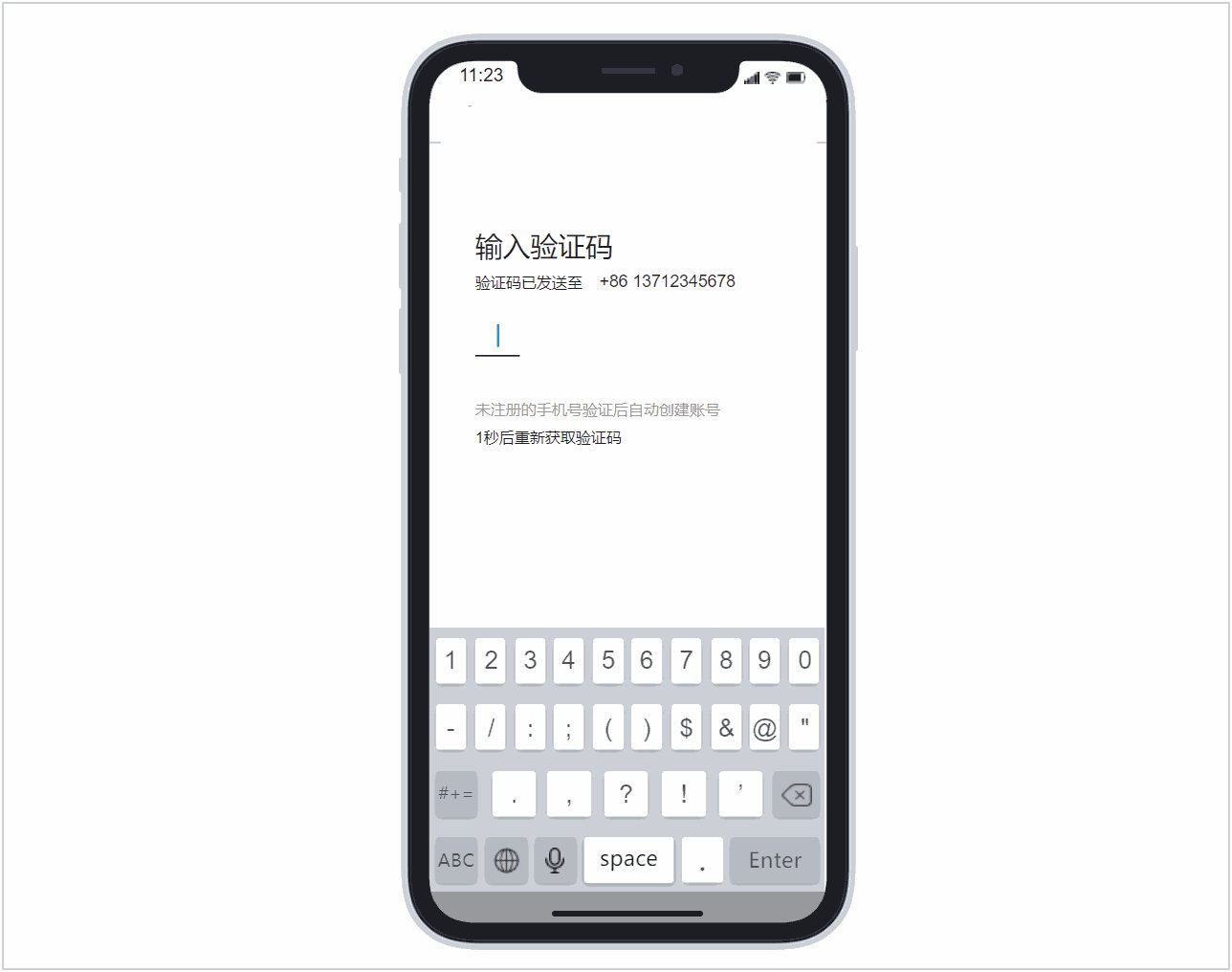
短信登录页面,里面有交互如下:
(1)模拟生成短信验证码,利用random函数生成6为随机验证码,具体公式:[[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]]
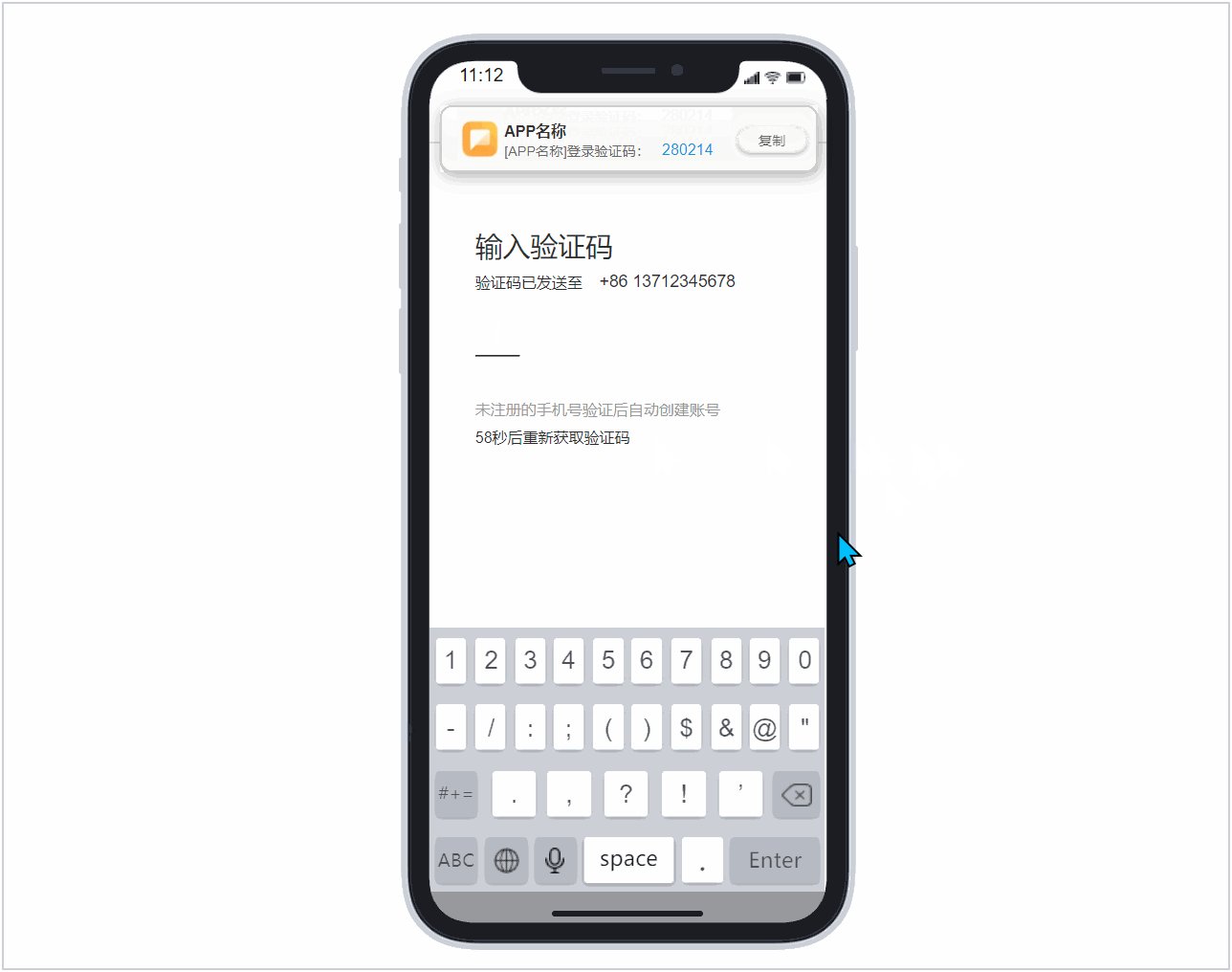
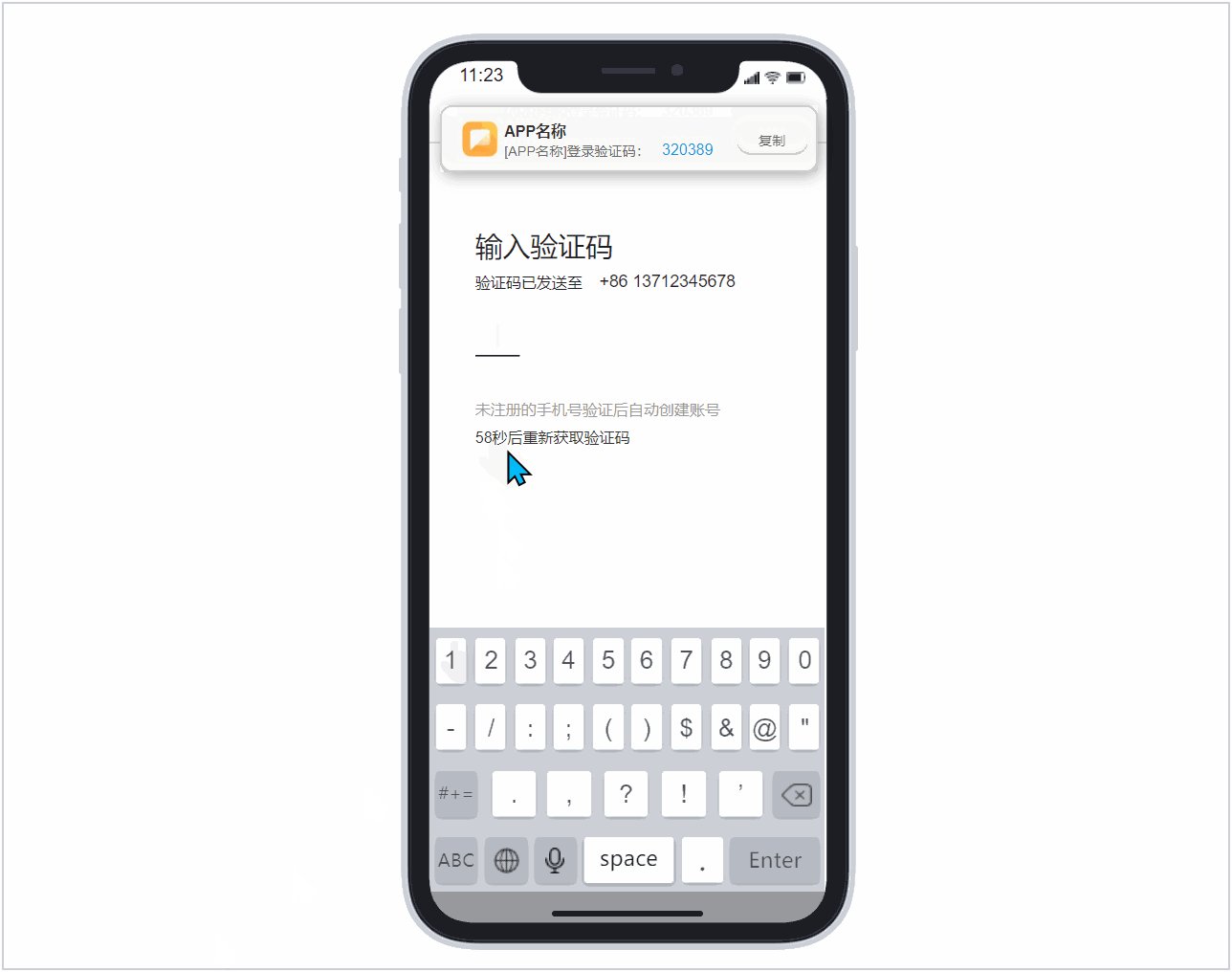
(2)设置动态面板状态改变时事件,即动态面板进入该页是,弹出显示短信验证码,5秒后自动隐藏短信验证码。鼠标下滑时,弹出显示。
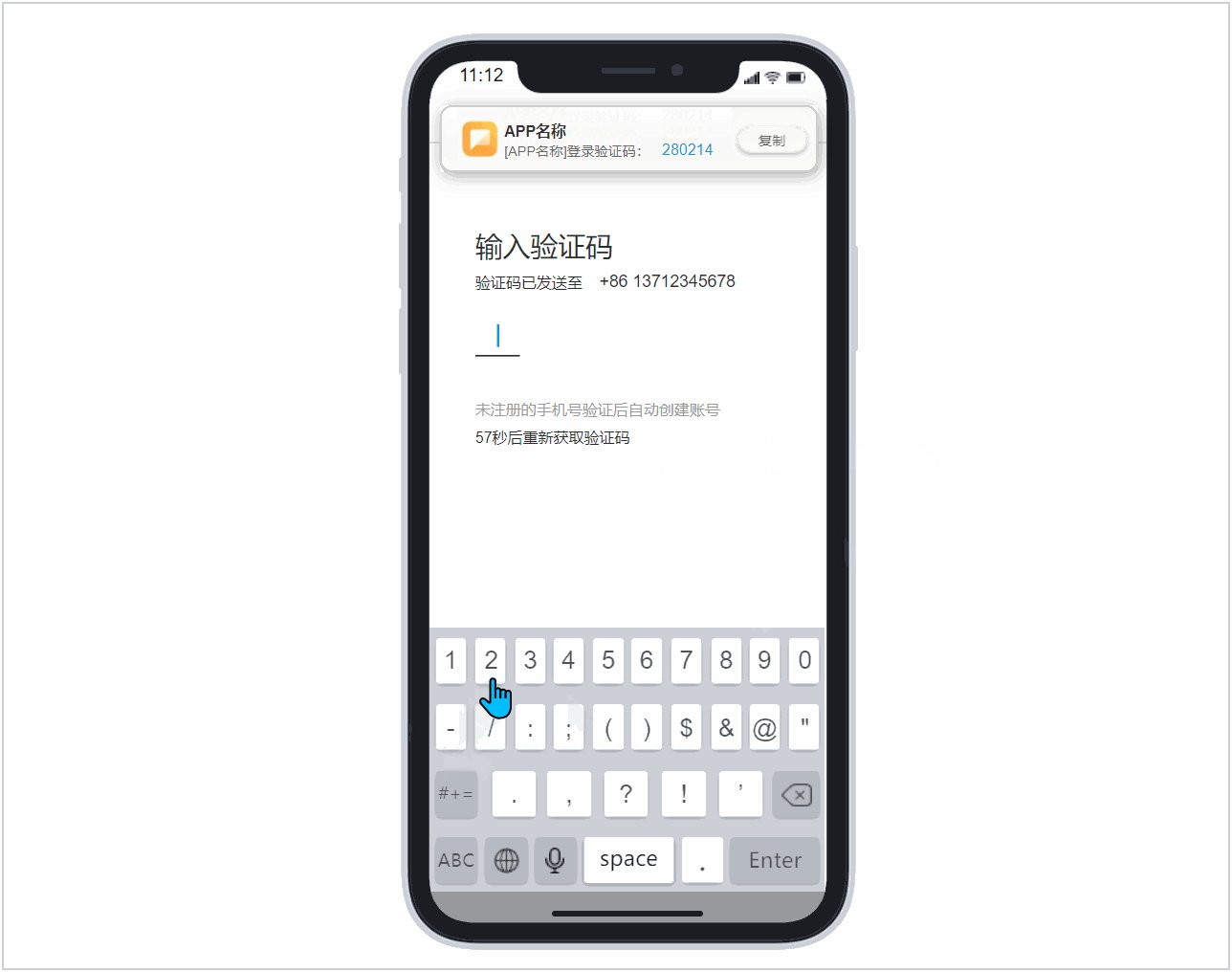
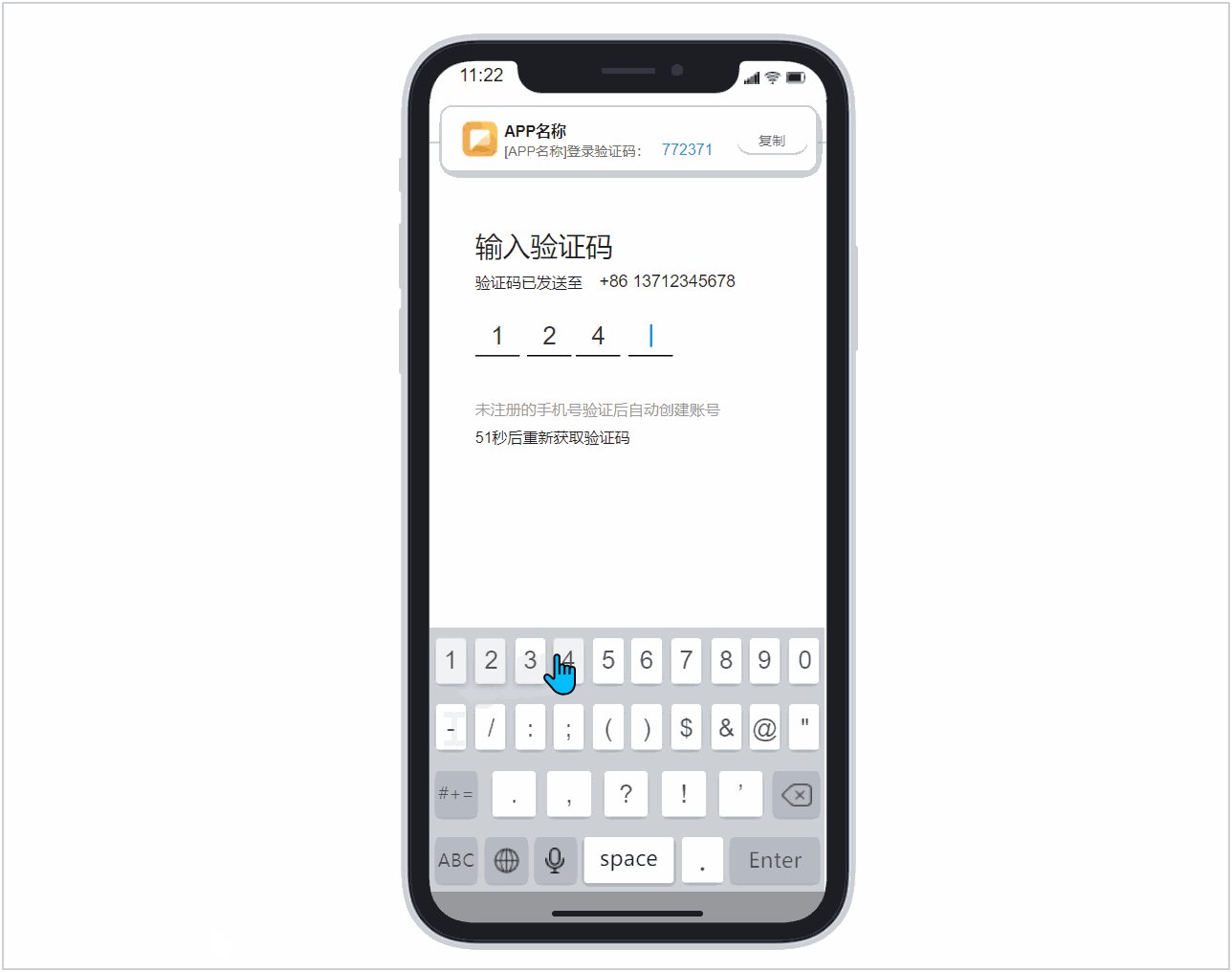
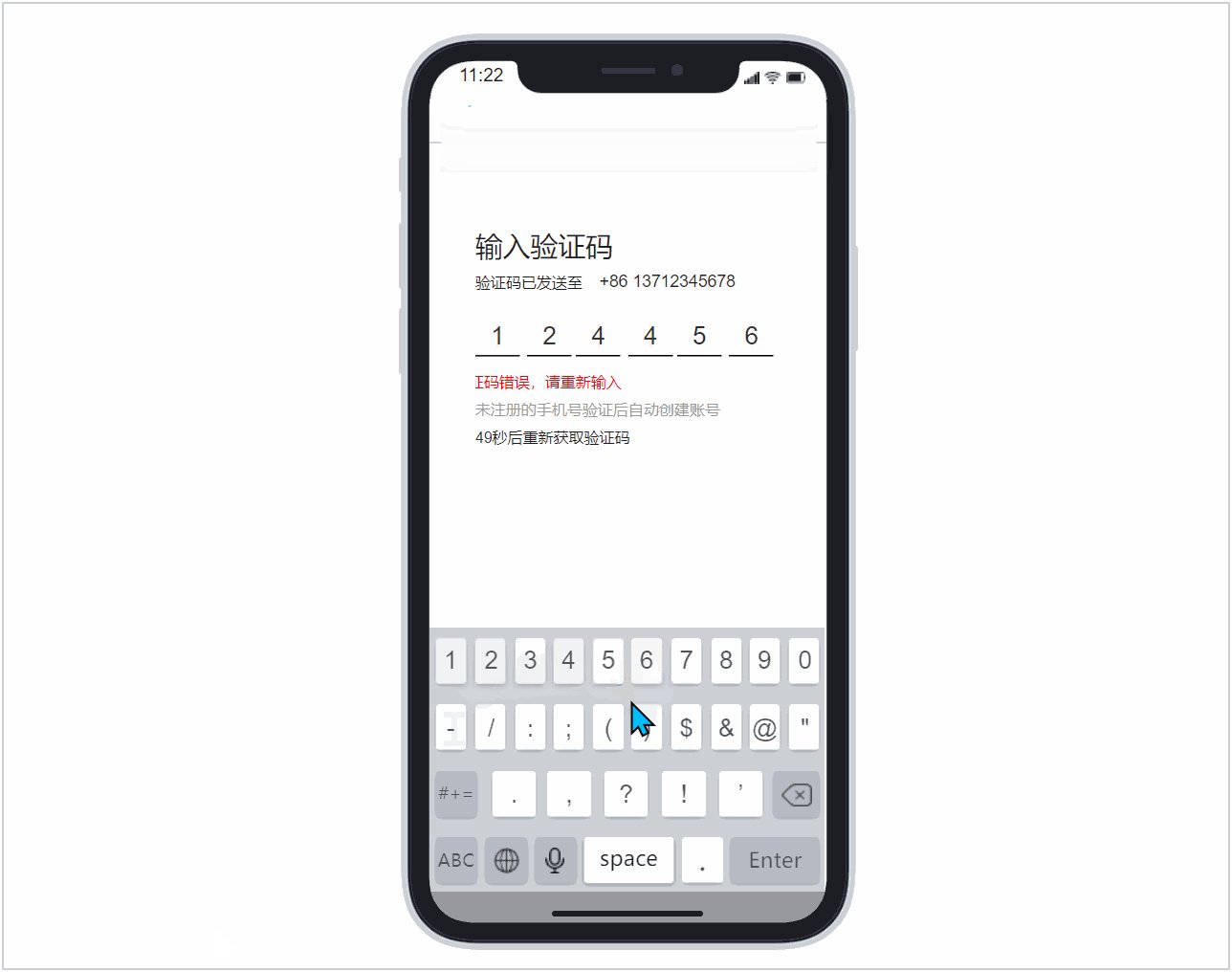
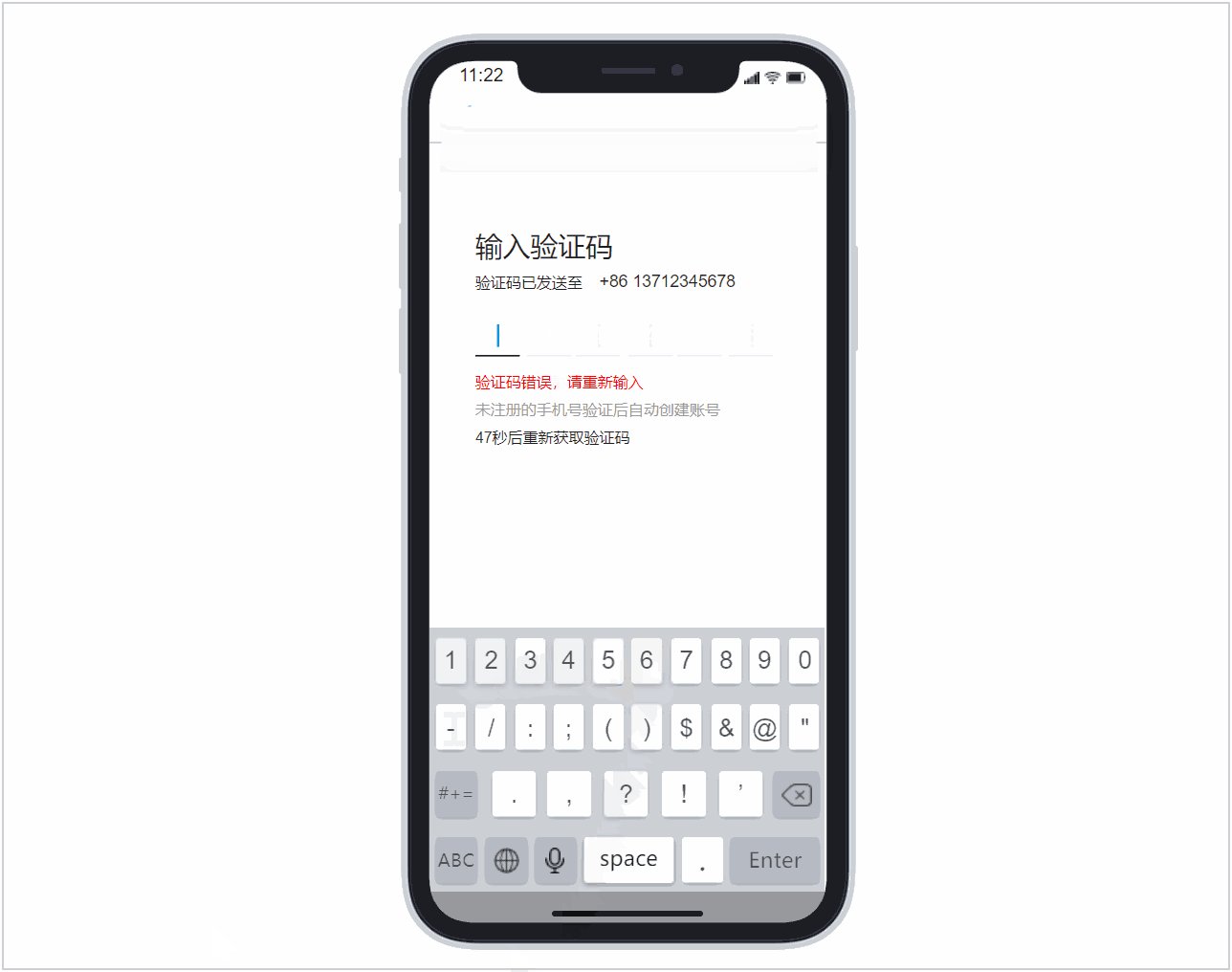
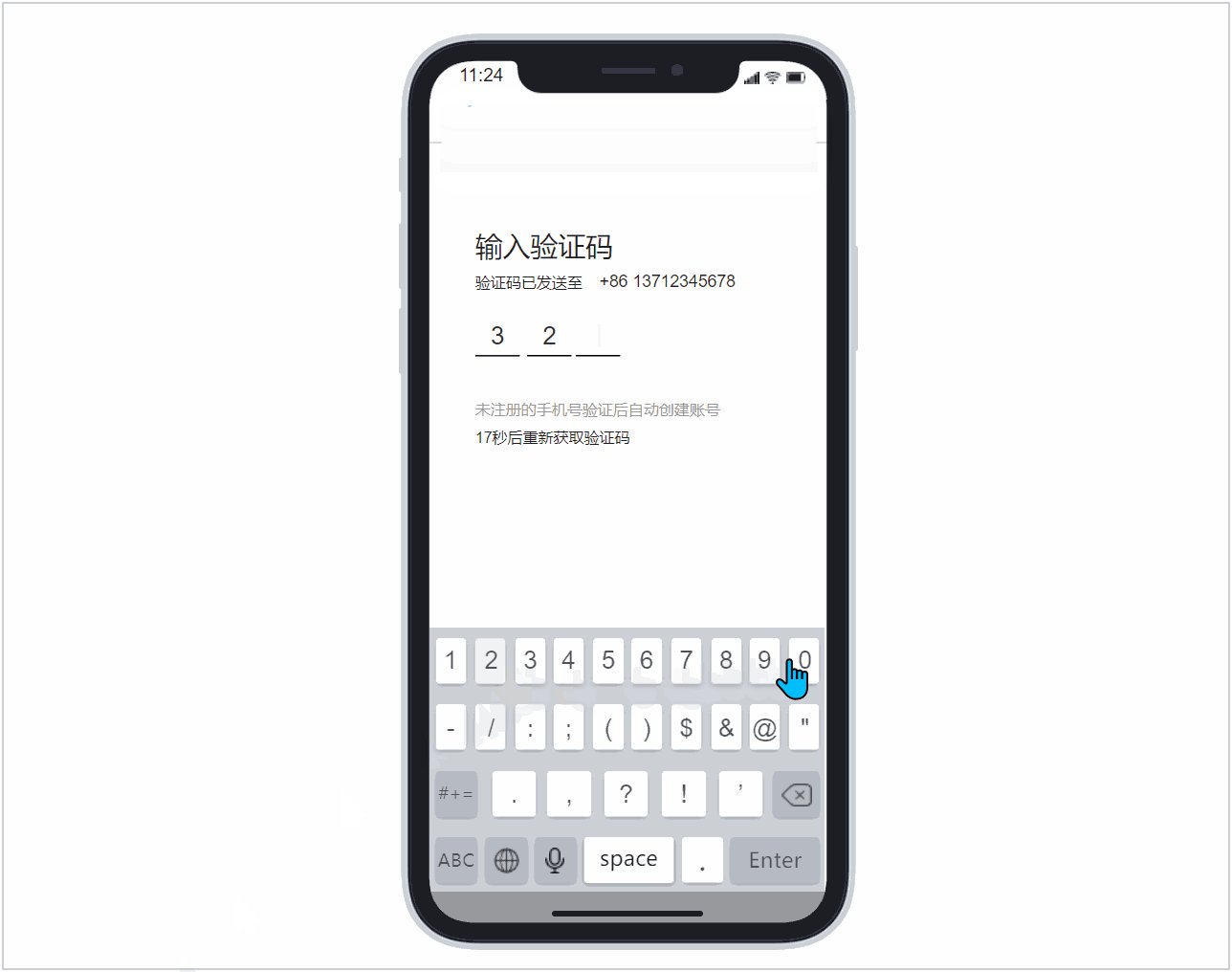
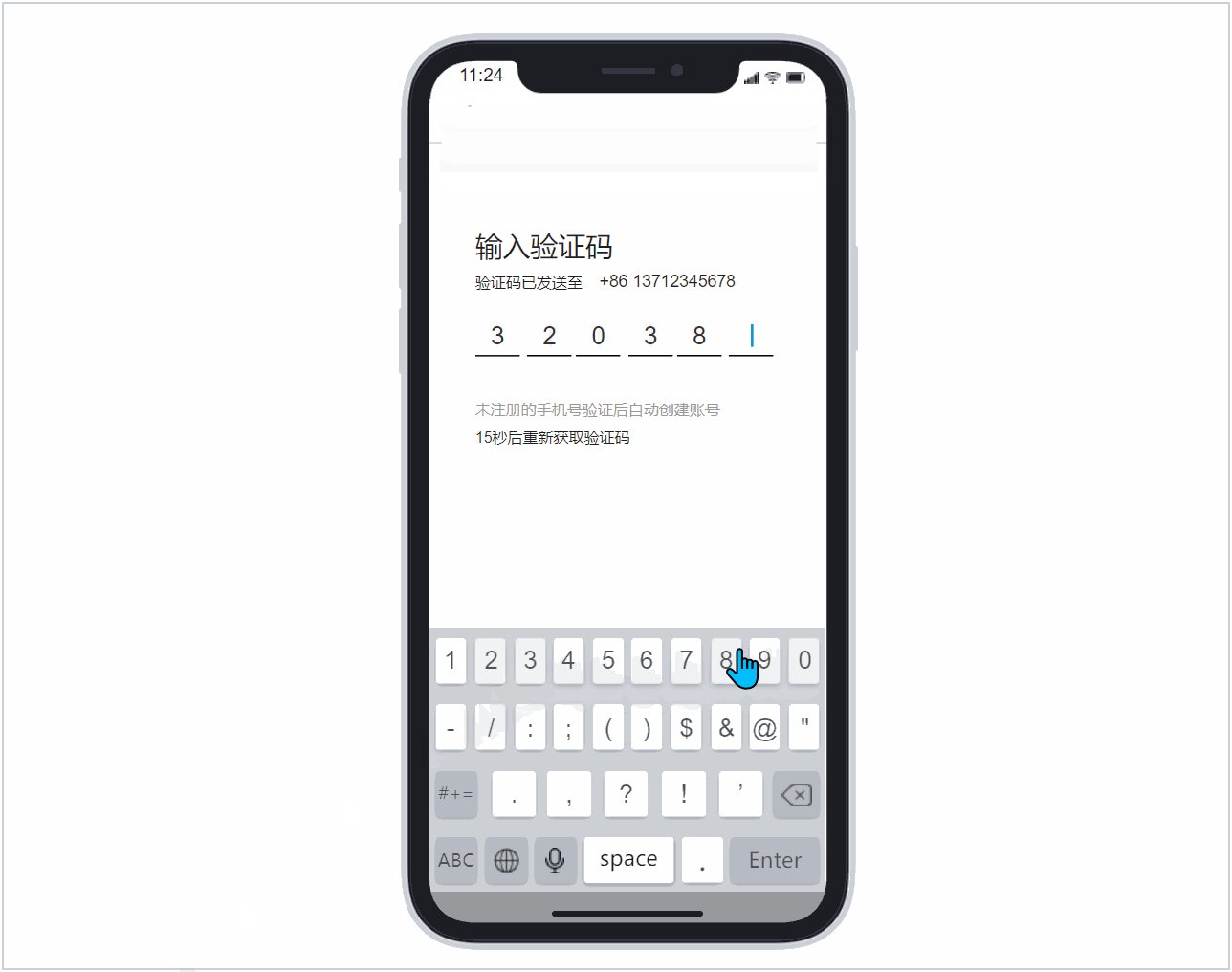
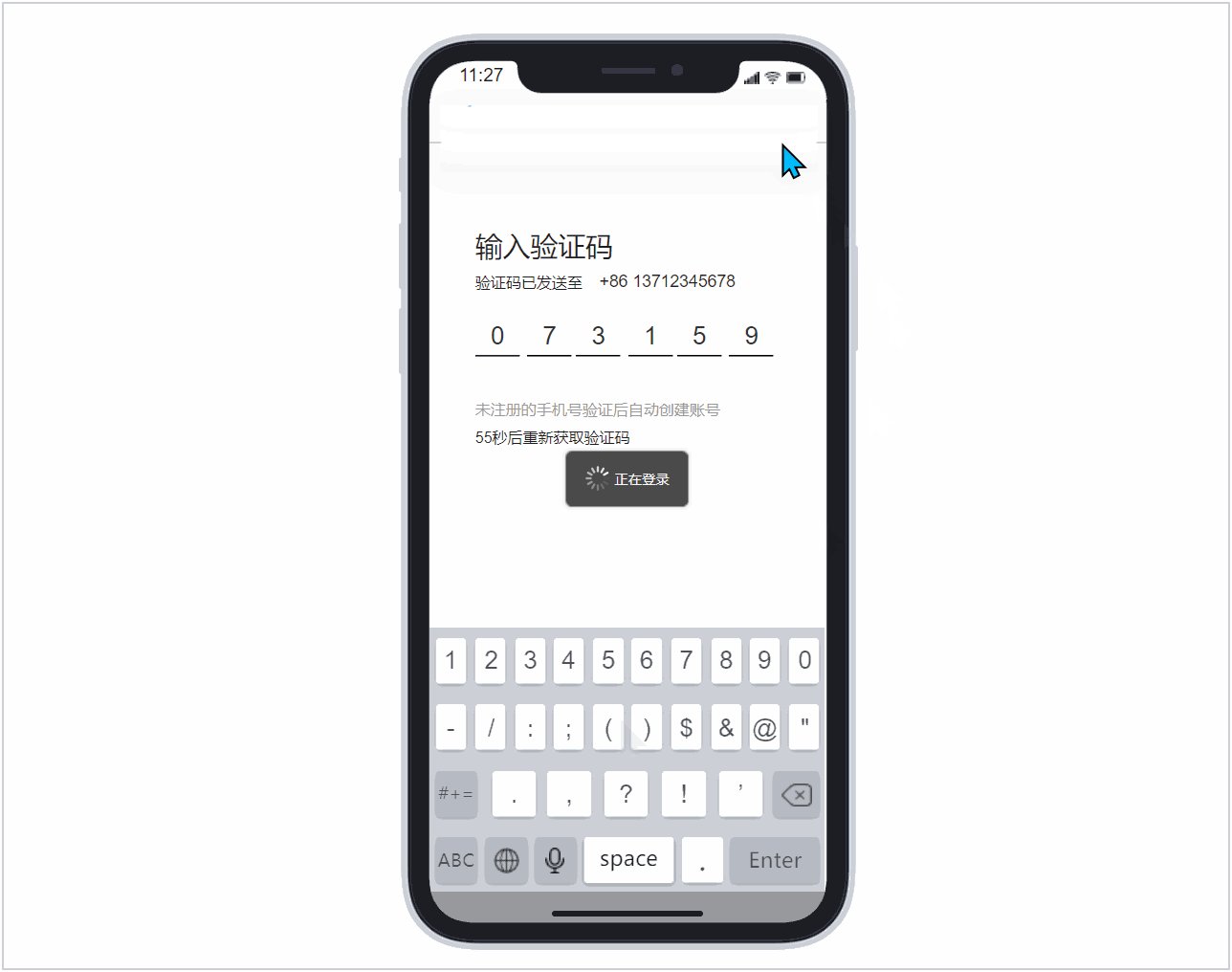
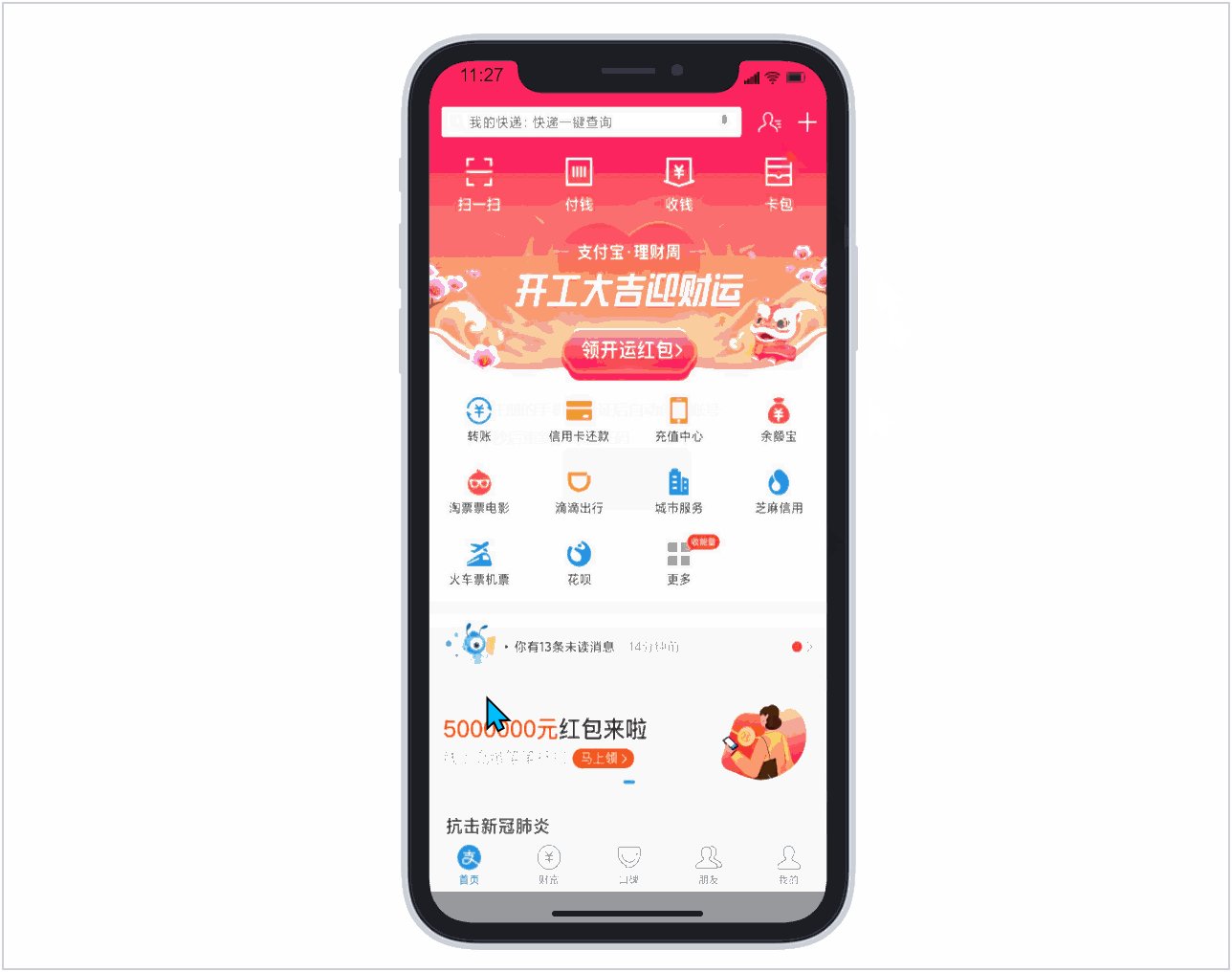
(3)通过键盘输入验证码,原理和上面手机号码输入一致,输入框一定要是数字框,然后控制6位数字,输入6位数之后,需要进行判断,输入的6位数和验证码一致,则登录成功,设置动态面板跳转至首页;如果输入的6位数和验证码不一致,则清空输入的验证码,弹出提示,验证码错误。
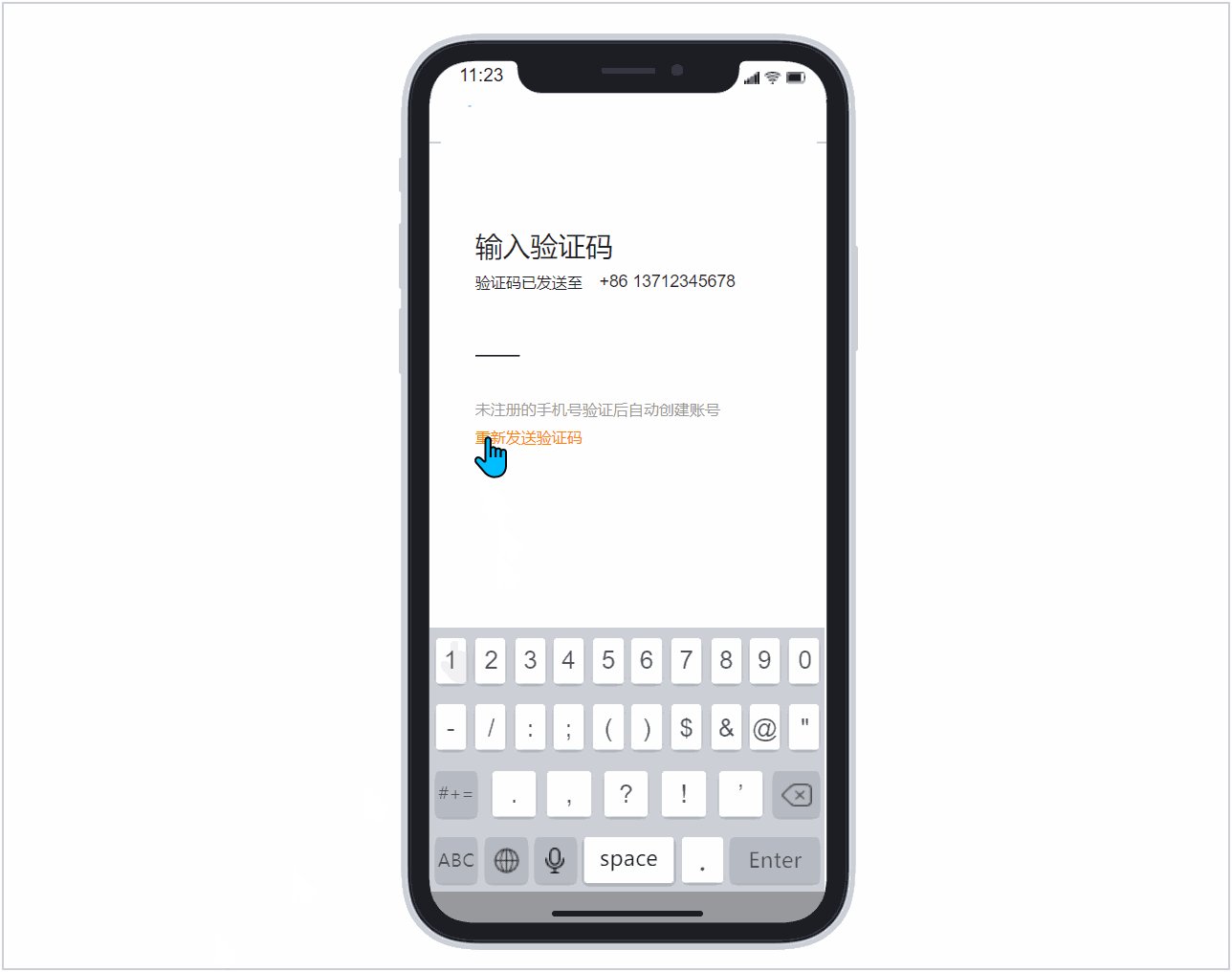
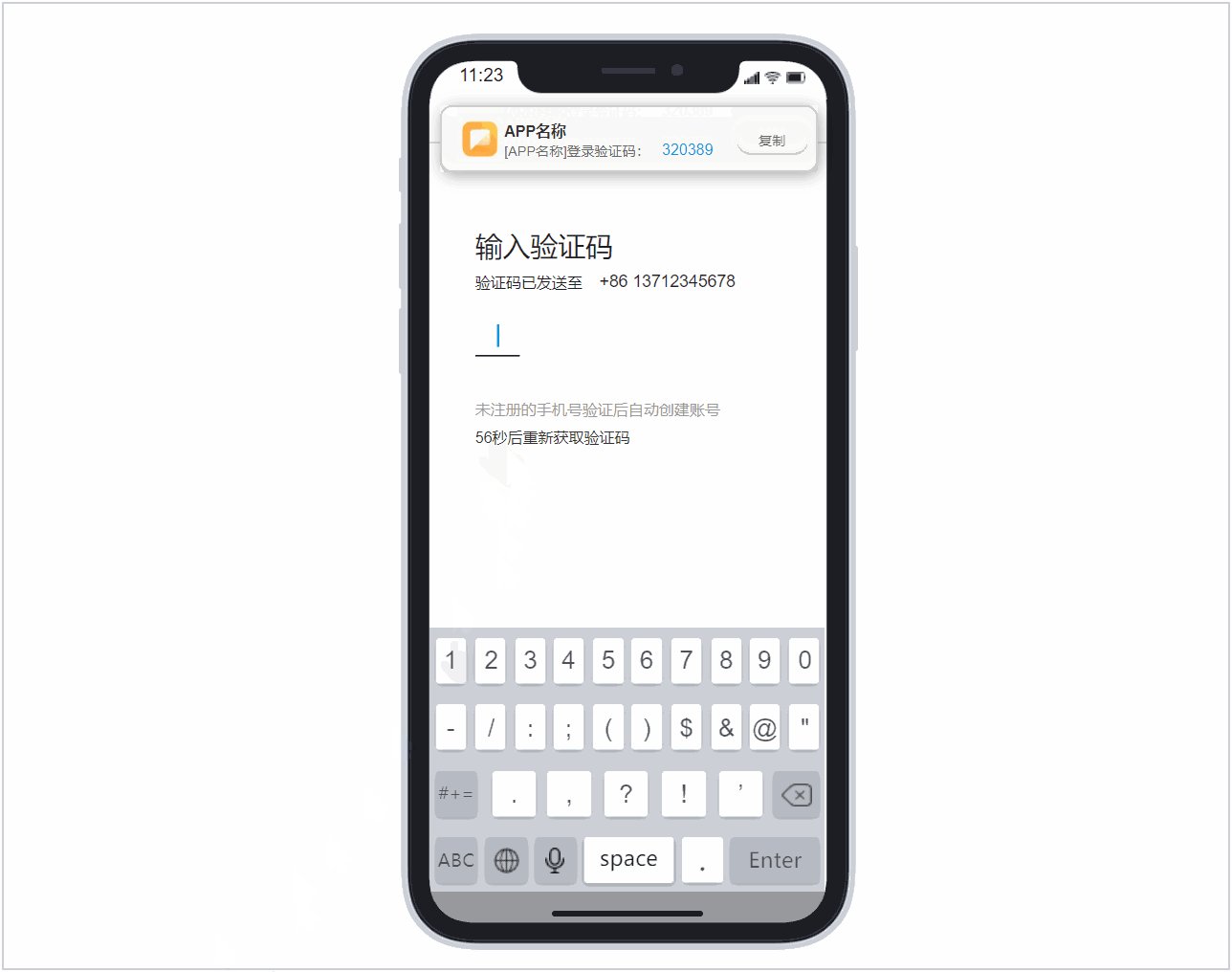
(4)重新获取验证码,每次获取验证码之后,有60秒倒计时,60秒后,显示重新获取验证码按钮,点后后,重新发送并显示验证码。倒计时用动态面板做,设置2个state不断循环,循环间隔为1s,状态改变时,设置文本,target.text=target.text-1,if target.text>0。
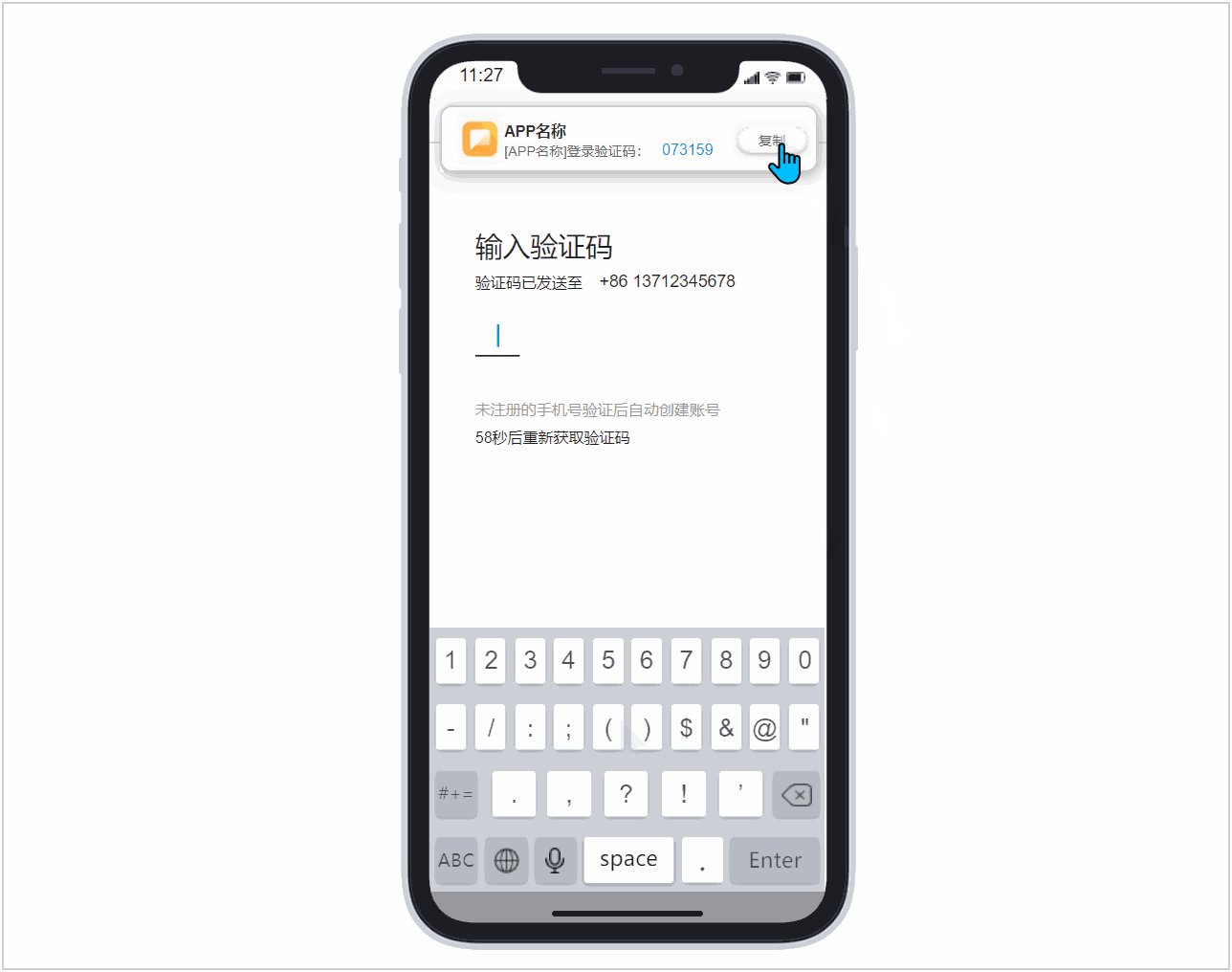
(5)复制:点击复制按钮:设置输入的6位数=验证码。
(6)返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。

短信验证码输入错误时:

短信验证码输入正确时:

短信验证码复制黏贴功能:

短信验证码60秒后重新发送:

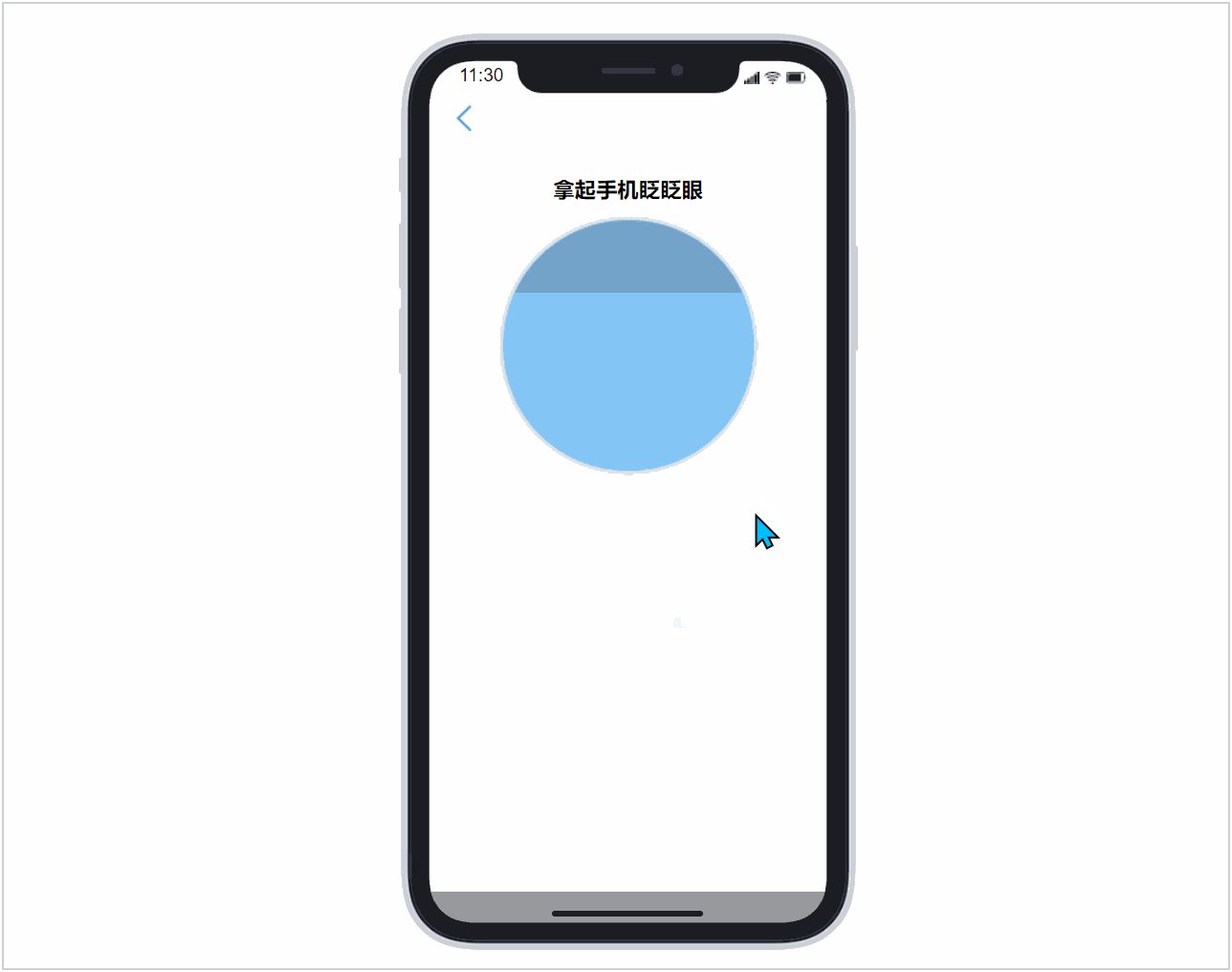
这里做了一个简单的模拟页面,交互如下:
在其他手机登录页面通过点击人脸登录,如果手机号码输入正确,设置动态面板跳转到人脸登录页;如果输入不正确,提示重新输入。
进入页面后会有动态提示文字,例如,没有识别到人脸等。设置文字多少秒后显示即可。
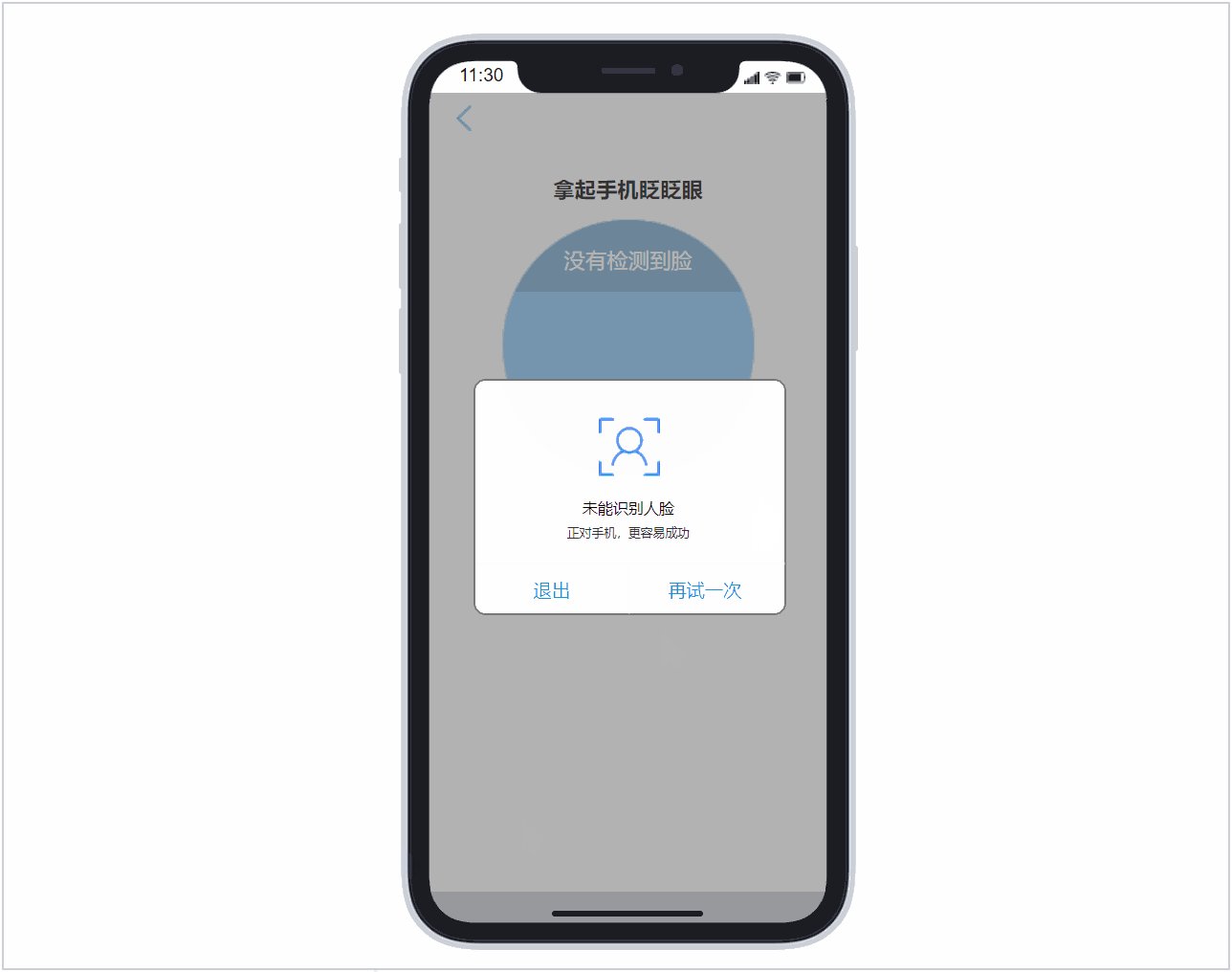
识别失败:等待n秒后,会弹出提示,识别失败。点击再来一次按钮,设置动态面板重新进入该页面即可,点击退出,设置动态面板回到之前的页面
返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。

没有输入手机号码或者手机号码不正确时:

账密登录页面,交互如下:
账号和密码输入框获取焦点时,弹出密码键盘,密码键盘制作方式可以参考我之前的文章《axure教程:手机键盘》
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

