用户界面设计师,如何在应用程序上做创新设计?
当设计师们有扎实的界面设计基础以及DS经历,做起界面行云流水,却发现我们的设计趋同性严重。当我们摒弃各个类别应用程序的TOP3logo,已然分不清谁是谁。那么应用程序上的界面创新即成为设计师们去思考以及实践的内容。

用户界面设计师如何在应用程序设计上创新呢?本文基于职位工作内容从三个方面入手阐述创新思维。
框架层打破原有的组件结构我们规范输出太多的按钮,标签栏,翻页,卡片等组件设计,在界面中习惯性把组件做理所当然的设计,而创新则需要打破组件原子分子结构,但是打破不等于忽略一致性以及design systems。
下面具体说说卡片/图标组件设计的创新:
关于卡片组件创新
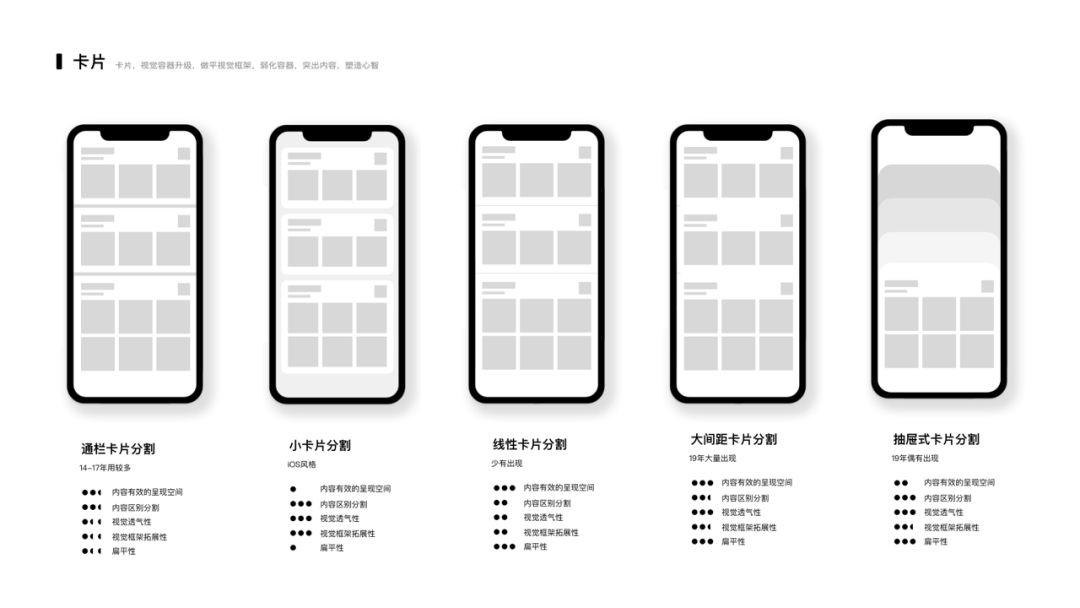
纵观界面中使用面积较大的区域,这几年经历无数演练,大间距分割是目前相对常见的模式,我们也见惯了各种大间距分割卡片式的微创新。例如:图片叠加等比例的色块。在面对业务量大的产品设计时,我们有序循环的使用卡片,依附业务突出内容做微创新以及尝试。

重新定义你的卡片比例,我们习惯了4:3/16:9/1:1,如果形成1:3/3:1做有序循环呢?
形的改变,方块中的直角圆角是卡片的标识,那么能否变成圆角偏圆形呢?
特殊处理,阴影,叠加,透明度,转角等技法。
探寻不同的模块分割方式,关注当下流行,而非一味跟随。
尝试任何之前否认的形式,试错即是新的开始。
关于图标创新
图标是一种全球通用的象形表意符号文字,整套图标集合就是一门语言。图标分为功能性图标(象形符号/表意符号/文字符号/组合符号),标志性图标。图标风格大致分为线性图标,面型图标(线+线,面+面,线+面)线性分线条粗细(2px,3px,4px),面型图标分为正负型。设计手法上更是多样(层叠/拼接/中宫/断点/色彩/渐变/透明度/转角度/高光/投影/流线/笔触/透视/连笔/特征元素)。
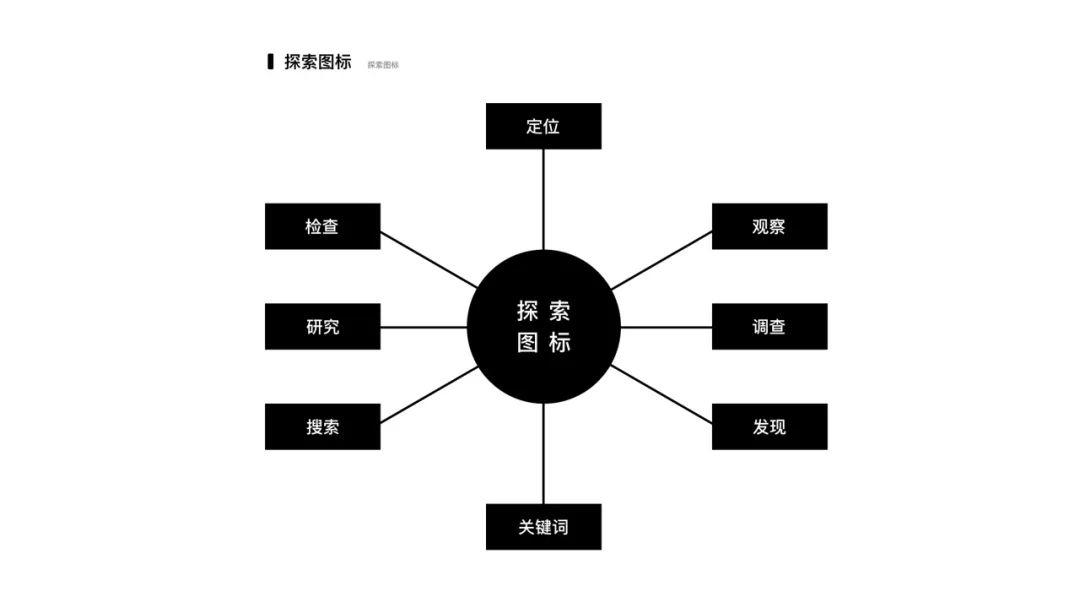
而创意则需要在绘制前首先形成设计思路:调查——探索——发现,寻找关键词,组成情绪版从而设计,设计时遵守图标原则,利用多种设计手法以达到识别性。

有效图标设计的7个原则:
全面处理图标设计
考虑受众
图标使用尺寸的设计
保持图标简单和标志性
投射一致的照明,反射和阴影
利用有限的视角
创建一致的图标集样式
图标设计中的10个错误:
一个图标中的元素太多
不必要的元素
一组图标缺乏风格统一性
小图标中不必要的透视和阴影
过于原始的隐喻
没有考虑民族或社会特征
图标中的实际界面元素的图像
图标内的文字
像素框架之外
图标之间的区分不足
视觉层创立新的视觉设计语言如何打破应用程序的趋同性,树立可识别性,首先是视觉思维的创新,在表现层中创立新的设计语言。
构成视觉的元素:颜色(色相色度亮度)、字体、元素、符号、图片。就工作而言我们习惯性的通过各大流行趋势做视觉设计,理论依据背书担当格式塔理论,一直是我们对视觉系统的理解的主导力量之一,视觉系统是人类视觉所涉及的感知过程的总和。
当我们设计高效和令人愉悦的产品和网站时,简单地描述了心灵如何解释和组织视觉信息,以帮助我们理解世界及个人相关部分。形式的清晰度越强,设计越有效。

格式塔理论:
简单性原则(Simplicity)
图形与背景关系原则(Figure-ground)
接近性或邻近原则(proximity)
相似原则(similarity)
共方向原则(common movement)
对称性原则(Symmetry)
连续性原则(good continuation)
封闭的原则(closure)
共同区域原则(Common Region)
元素连通性(Element Connectedness)
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

