内容类产品“小红点”设计研究
编辑导语:说得手机上种种APP的“小红点”,许多人必然会有不少感触,尤其是强迫症患者,那是必然要把它点掉的。然而,这类“小红点”许多时候对用户并没有实质性的意义,于是不少工钱了点击而点击,失去了它的意义。那么,内容类产物的“小红点”应该怎么设计呢?

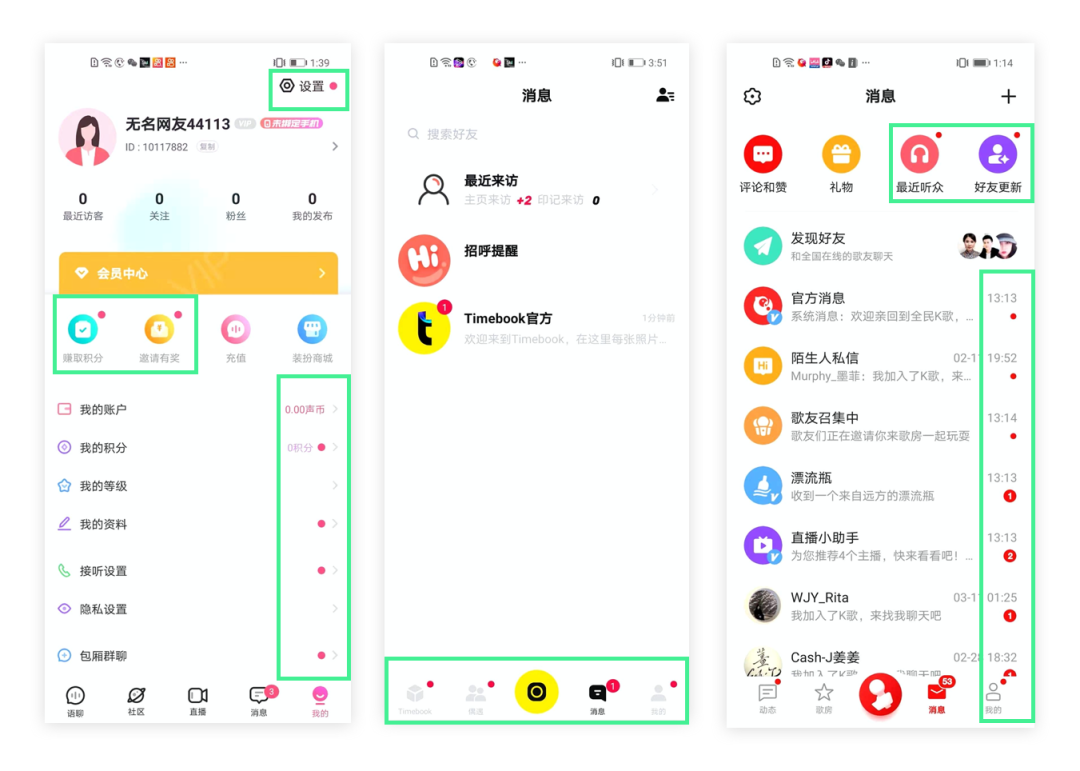
你是否碰着这种场景,打开一个APP想赶忙用呢,功效满屏“小红点”提醒,强迫症的你必需咬咬牙把它们先消掉,才气舒心的正常利用。

这种事儿产生在微信还能接管,究竟你妈接洽你,喜欢的人接洽你,率领接洽你,“赤色”的强提醒照旧很有须要的,否则你大概错过重要的工作。
但对付非IM产物,好比内容消费类产物,大多“小红点”的呈现对用户并没有那么重要和紧张,更多的是把产物意愿强加给用户(产物导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,可能麻痹了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产物代价。
那内容类产物的“小红点”应该怎么设计呢?有什么差别化的处理惩罚手法吗?本日跟各人分享下大牙最近的思考。
一、“小红点”认知思考说实话我最近理“小红点”理的,对它都起了敬畏之心。
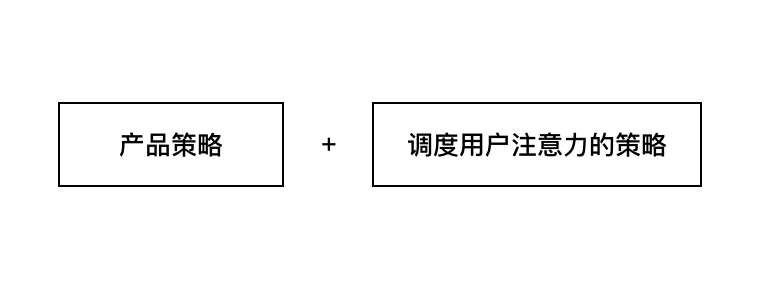
“小红点”外貌上是一个视觉设计问题,但背后其实是一个产物计策和如何调治用户留意力的问题。而用户的留意力如何被调治和分派,更是一个产物恒久计谋问题。

用户对差异产物动静提醒,接管度和投入的留意力是差异的:
好比,用户对付微信(IM产物)动静的时效性要高于快手/抖音/微博(内容型产物)。这意味着,我妈在微信上给我动员静,我但愿微信实时推送过来,否则她看我一直不回会觉得我出啥事了。
而快手/抖音/微博的动静在时间上我大概没那么强的诉求,有大概白日给我推,我太忙点了也没时间看,反而晚上躺到床上你给我推我就看了。
用户对付微信(IM产物)干系亲密度和不变性高于快手/抖音/微博(内容型产物),这意味着:微信里都是熟人伴侣,就算他们给我发许多动静,微信提醒我,我也以为还好,究竟是我伴侣嘛。
但假如快手/抖音/微博里的一名路人甲给我发许多动静,我大概会以为一直推送好烦啊,忍耐度会更低。
所以,适合别人的动静提醒的逻辑和设计,不必然适合本身。
并且,小红点的设计,最终需要回归“用户代价”。今朝大部门产物对付“小红点”所追求的是:高打开率。
这个诉求在短期内可以用产物或设计手段来满意,无非就是“红点”呈现的更多、更大、更闪亮。
但恒久是需要靠“红点通知的代价”是否与“对用户的代价”相匹配,通俗的说,再精明的设计,假如内容对付用户没有代价,那么最终也只是一个“狼来了”的案例。
其实用户不是怕打搅,用户只是体贴它跟“我”有什么干系。
因此,在做“内容类产物小红点”提示时最需要思考的是:如何产出切合内容型产物特点,以用户代价为中心的通知提醒设计方案。
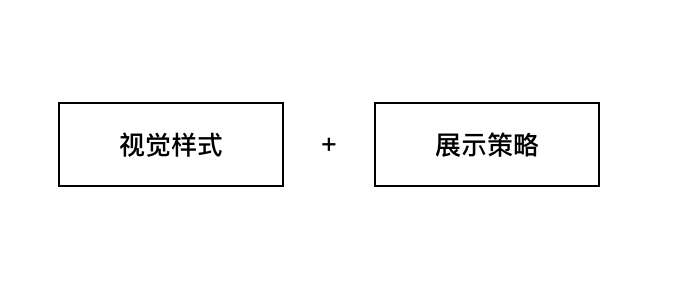
二、怎么做?解答这个问题的焦点切入点有两个:视觉样式(长啥样)、展示计策(啥时候呈现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”,组成动静提醒视觉样式的焦点元素有两个:色彩、形状。
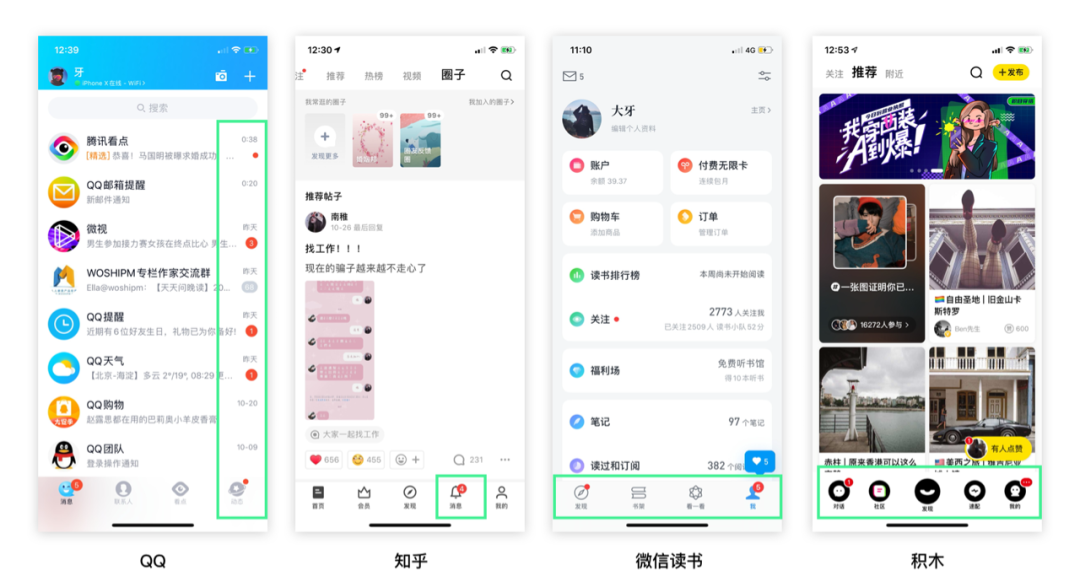
1. 色彩看了下市面大部门产物对“小红点”的色彩解法,得出以下结论:
1)大大都互联网产物的提示色回收的是“赤色”
揣摩原因:各人本能的认为用“赤色”总不会堕落。

追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新动静的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始利用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式利用。
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

