Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果?
如何在原型图上实现「知乎」问答卡片交互效果呢?来文中看看~

当我们在使用别人产品时,遇到一些觉得比较好的设计或是一些交互体验上比较舒适的设计时,我们想要将其借鉴过来,但又苦于低保真原型无法将交互效果完全复刻。可能在大公司因为配备了交互设计师,产品同学们只需将想法以说明文本形式呈现在原型上即可。
但公司缺乏交互设计师这一角色时,产品同学可能不得不制作一些高保真的原型图,一方面是减少与开发同事之间的沟通成本,一方面是可以让老板直接知晓某个功能的最终效果,特别是某些很难用文字表述的交互效果。
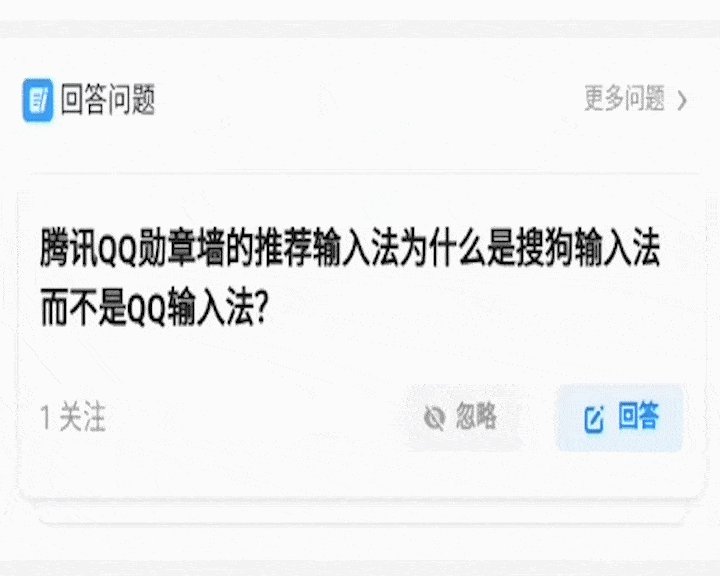
比如,笔者最近注意到的「知乎」上的问答卡片交互效果(下图所示),如若我们直接用文字表述予同事或老板:多张卡片叠加在一块,左右滑动时最上方卡片左右滑出,下一张卡片放大至第一张卡片大小并展示,再次滑动继续切换……

显然,面对如此繁琐的文字,如果能直接在原型上呈现效果是更加合适的。那这个问答卡片的切换,我们如何去实现呢?
我们先来分析这个交互事件可大致分为几个:
左右滑动
隐藏滑动的卡片
放大下一张卡片
移动展示出下一张卡片
明确交互事件之后,我们便可以开始制作。
第一步:素材准备我们先将整体卡片素材准备好,仔细观察我们可知,卡片设计的素材控件有:文本、矩形、编辑icon、不可见icon、2个button。我们在「左侧功能栏-元件」中找到对应的元件拖拽到画布区,按照对应位置调整,并调整相关字体大小与颜色:


调整完毕之后,我们会发现卡片除了颜色与大小有出入以外,还需调整其他样式。我们选中矩形,打开「右侧功能栏-样式」继续调整边框、圆角与阴影,完毕之后我们将其组合并命名为卡片1(个人建议大家在制作相关控件与素材时,保持命名这个习惯,方便在素材较多的页面搜索相关素材),最终素材效果如下:

熟悉Axure的朋友都知道,如果涉及左右滑动动作交互,我们一般都会用到动态面板,如果是用面板状态切换这一动画效果进行设计,显然是达不到我们想要的效果的,所以我们需要多个面板进行交互。
我们先将素材卡片1转化为动态面板,取名面板卡片1,之后我们在「右侧功能栏-交互」中点击「新建交互」,找到「手势-向左滑动」,并添加相应元件工作「显示/隐藏」,将元件进行隐藏,并加入向左滑动动画,即可得到向左滑动的效果:


同理,我们对面板卡片1新建交互,复制粘贴之前的滑动交互,将向左统一改成向右,即可得到一个可以左右滑动的素材面板卡片1:

我们再讲面板卡片1复制粘贴,得到面板卡片2与面板卡片3,效果如下:

我们已经简单实现了左右滑动切换的效果,不过这个效果和我们需要的还是有所差距。我们进一步实现——切换时下一张卡片进行放大并移动展示出来的效果。
首先,我们需要将卡片2,3(注意是卡片23而非面板卡片23)进行等比例缩放。这里要注意,如果我们是手动将两者缩放,后续的放大移动上像素与坐标调整会比较麻烦,故我们可以保持三张卡片大小不变,而是在面板卡片2,3新增交互「载入」交互事件并插入动作「设置尺寸」


本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

