解析Fintech程序的设计准则
出于金融科技领域的行业特性,所以Fintech产品与普通产品不同,需要重视数字与符号的价值、保持一致与简单设计、保持有限的颜色对比度。

我在IT行业的第一次工作是从一家大型的中东金融经纪公司开始的,并且有幸被介绍并接触到用户体验和用户界面设计领域的学员。
我认识和掌握的课程和概念是我在应用设计中从未考虑过的。
然而,Fintech应用程序,在他们自己的领域,是非常不同于通常的行业。这主要是因为他们有自己特定的一套必须遵循和遵守的准则。
尽管存在很多有价值的概念和准则,但在Fintech应用设计时,你可以遵循,这是一个简短而有用的设计选择列表,我在整个行业中都掌握了一年的时间:
一、重视数字与符号的价值价值在任何金融和商业应用中都是非常重要的。作为一个用户,最重要的是你的百分比、正片、底片和其他你想知道和监控的数字。
这就是为什么确保你给你的用户,特别是那些对用户目标至关重要的价值和数字的任何价值给予足够重视的关键。
例如,作为投资者,你的目标可能是了解你的投资组合的表现。因此,任何增加或减少的值都应该一目了然,这样既方便又快捷,便于用户分析和消化数字。
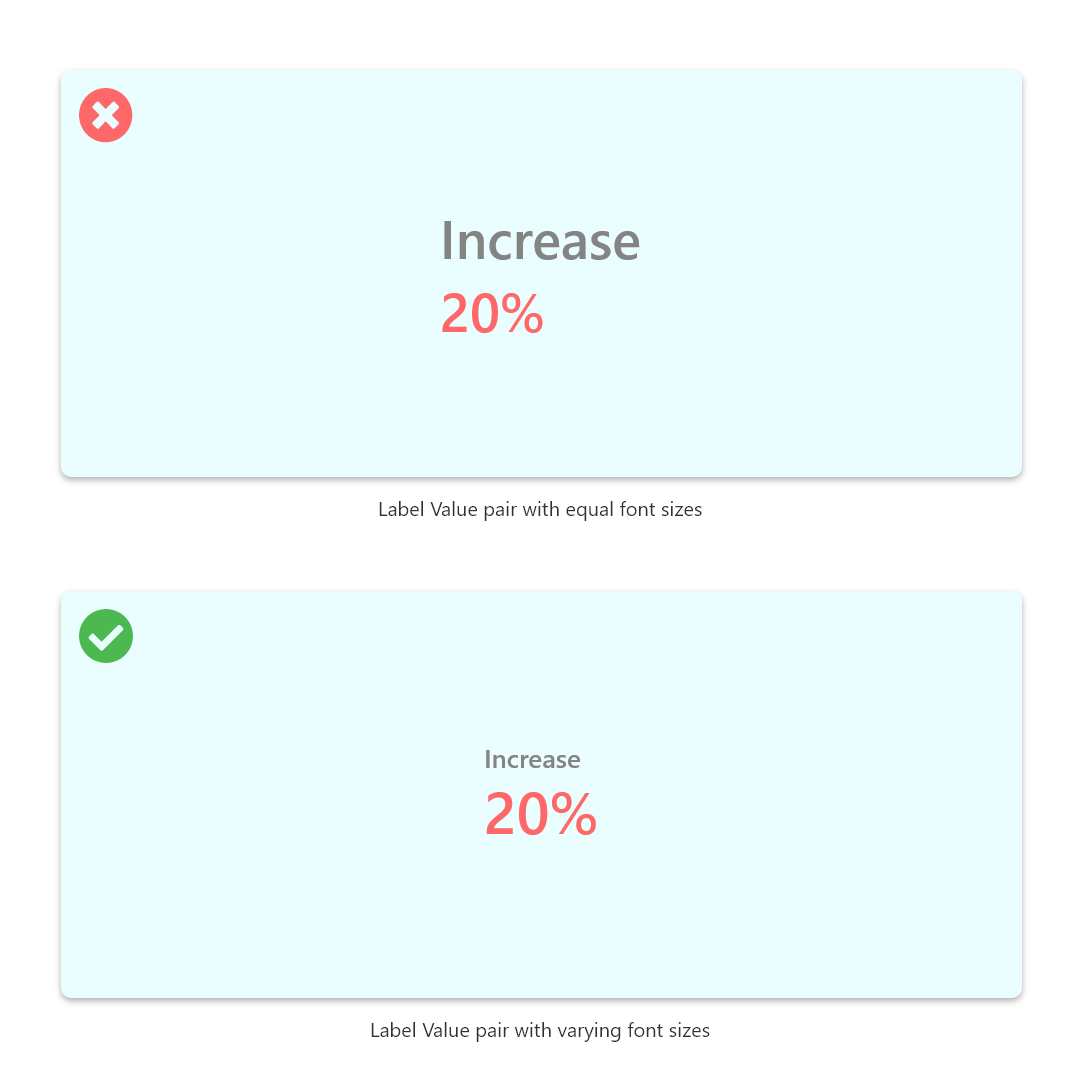
如果这些值呈现在非常小的字体大小或相当于它的标签的大小,那么它会成为用户的麻烦,因为:
他/她被迫定位和识别价值,不管他们对布局和整体界面有多了解。
他/她被迫把注意力转向标签和值对,而不是价值本身。虽然这不是一个问题,但仍然存在注意力转移到价值本身的问题。

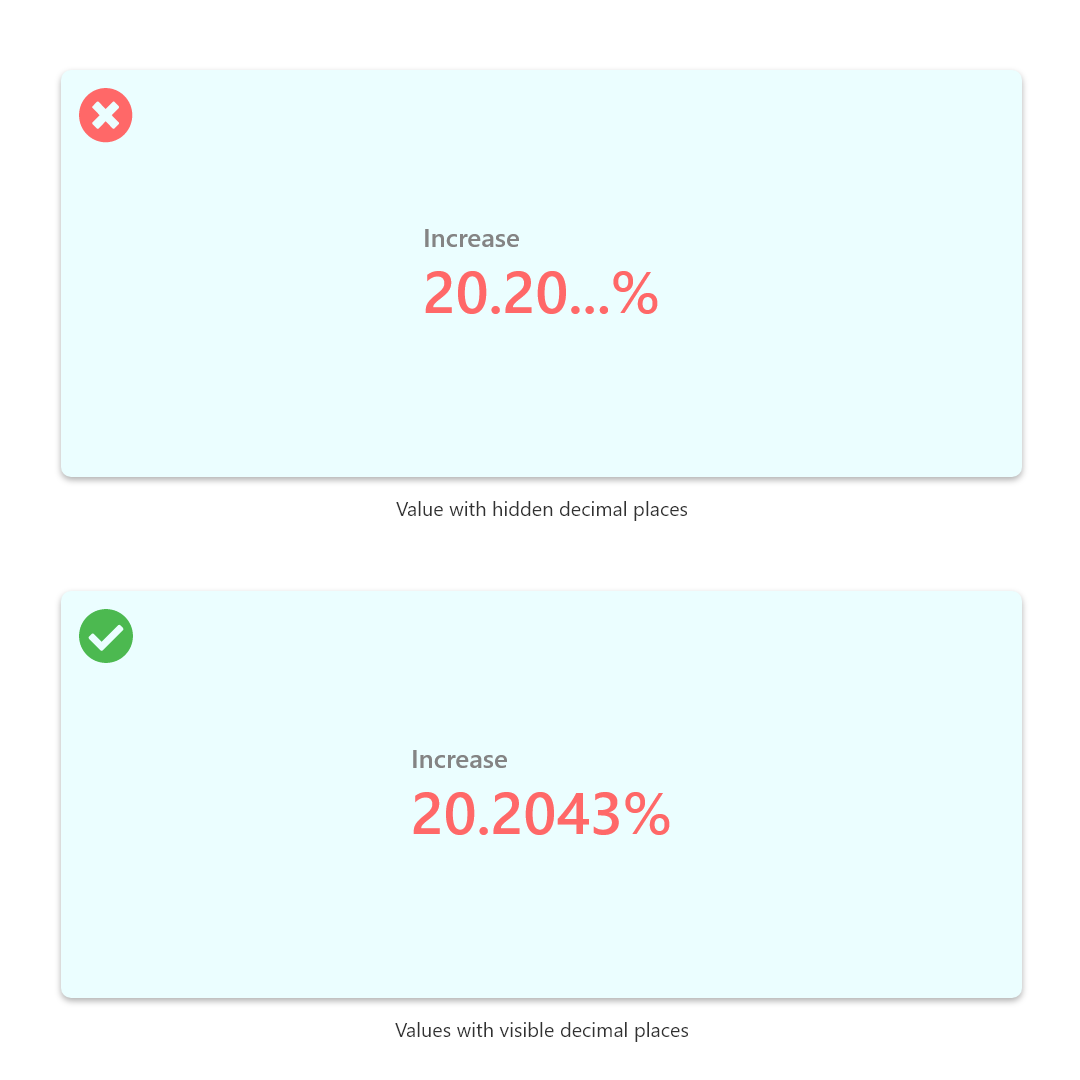
另一个重要的规则是小数点。如果你正在处理一个给你的用户提供敏感值的应用程序,那么你绝对不应该隐藏它的小数点(如果存在的话)。
可能有舍入或减少小数位数的情况,但在大多数情况下,这是一个糟糕的做法。

关键值,如表示金钱的价值,对于你的用户来说是非常重要的,他们必须以完整的形式准确地呈现。即使数字看起来相同,一个小数点的改变会对用户的目标和目标产生显着的差异或影响。因此,无论其长度如何,呈现所有的值和数字是很重要的。
那么……我们该怎么处理呢?
键值和数字的较大字体大小分配
较小的标签字体大小与它的值相比(取决于场景和上下文)。
清晰可见和清晰的符号和符号相关的价值。
不要隐藏任何有价值的细节,比如某个数字的小数位数。
二、保持一致和简单的设计
金融移动应用钱包 by杰夫瑞多明戈
一致性规则对于任何设计者和UX实践者都是众所周知的。大多数时间,例如埃托罗包括对第一时间用户的挑战性学习曲线。这主要是由于大多数Fintech应用程序包含大量的可以经常惊吓用户的特性列表。
Fintech应用程序常常忽略向用户提供有限的特征集的建议,这是适用于大多数产品的一般约定。
您提供的每个特征从用户的角度增加了应用程序的认知负载和可学习性。
这就是为什么在FiTeaTM领域,你最亲密的盟友来帮助你的用户是一致的。
始终保持一致但简单的设计将减少整个应用程序的学习曲线。使用类似的布局,应用程序中的元素和组件将帮助用户容易地习惯于在产品内呈现的每个页面或小部件。
此外,有一个混乱的界面和设计将很可能混淆和压倒任何第一次用户。因此,设计和开发一个界面很好的界面是很关键的,即使在第一眼看来也是如此。
三、使用有限的颜色对比度
Web仪表板概念 by安德烈斯·埃斯基维尔
就像在任何应用中一样,色彩在视觉美学、品牌和关键指标方面起着重要的作用。使用Fintech应用程序,我们可以从几个角度查看颜色:
域与区域
指标与信号
对比度
1. 领域与区域在金融领域,人们寻求安全和信任。这就是为什么“蓝色”颜色经常与Fintech应用相关的原因之一。蓝色是代表信任、稳定和自信的主要颜色。这些是任何Fintech应用程序旨在为其用户实现和描绘的关键属性。
就像蓝色一样,在某些地区和国家中,有一些标志性的调色板或个人的颜色被接受,作为设计师,当涉及到你的客户时,你会处理。
本文由摸索网(http://www.lnmosuo.com)发布,不代表摸索网立场,转载联系作者并注明出处:

